Back in 1983 when Clark Griswold was planning his family’s cross-country roadtrip as depicted in the film, National Lampoon’s Vacation, he was using what we would consider now to be relatively rudimentary navigation software.
Planning the route for the Griswold family’s roadtrip. Image © Warner Bros.
These days, digital maps are much more advanced. Mapzen Turn-by-Turn, which is a routing service powered by the Valhalla engine, adds routing and navigation to web or mobile applications. Mapzen’s routing is free and open source, works globally, and provides dynamic and customizable routes for driving, walking, or bicycling, with clear directions for maneuvers along the route.
Mapzen has a new tutorial to teach you how to integrate turn-by-turn navigation with an interactive map by using routing plug-ins for the Leaflet JavaScript mapping library. In the walkthrough, like the Griswolds, you will be building a map for travel by car from Chicago, Illinois, to visit a popular theme park in Anaheim, California.

As you journey through the tutorial, you will build a map that has:
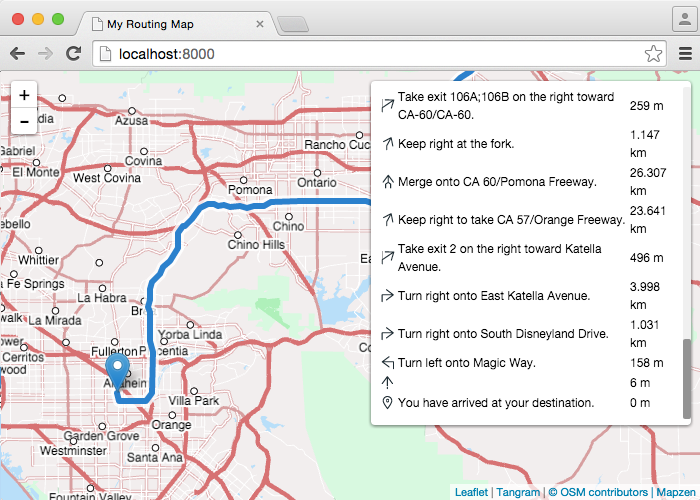
- distances along your route and estimated travel times
- a route line between map locations (also known as waypoints)
- a text narrative of maneuvers to perform on the route
- functionality to drag the route start and endpoints to get a different path
- the ability change the mode of transportation, such as by car or walking
To complete the tutorial, you should have some basic familiarity with HTML and JavaScript, although all the source code is provided for you. To use the routing service, you must first obtain a free developer API key from Mapzen. Sign in at https://mapzen.com/developers to create and manage your API keys.
You can find the tutorial at http://git.io/vnQ3h.
