We’ve made quite a few improvements to all of our Mapzen basemap styles, particularly with place labels and SDK features across the board.
This release also changes how Mapzen API keys are supported. This is a significant change. You will need to update how you import Mapzen basemap styles and set developer API keys within your map application. While this release is backwards compatible and makes setting a custom Mapzen API key optional, the next major release in March will require the custom key. Details on setting a Mapzen API key are available below.
All six Mapzen basemap styles, their three label variants, and dozens of SDK options give you powerful ways to personalize the map, add data visualization overlays, display search results, and route to your destination.

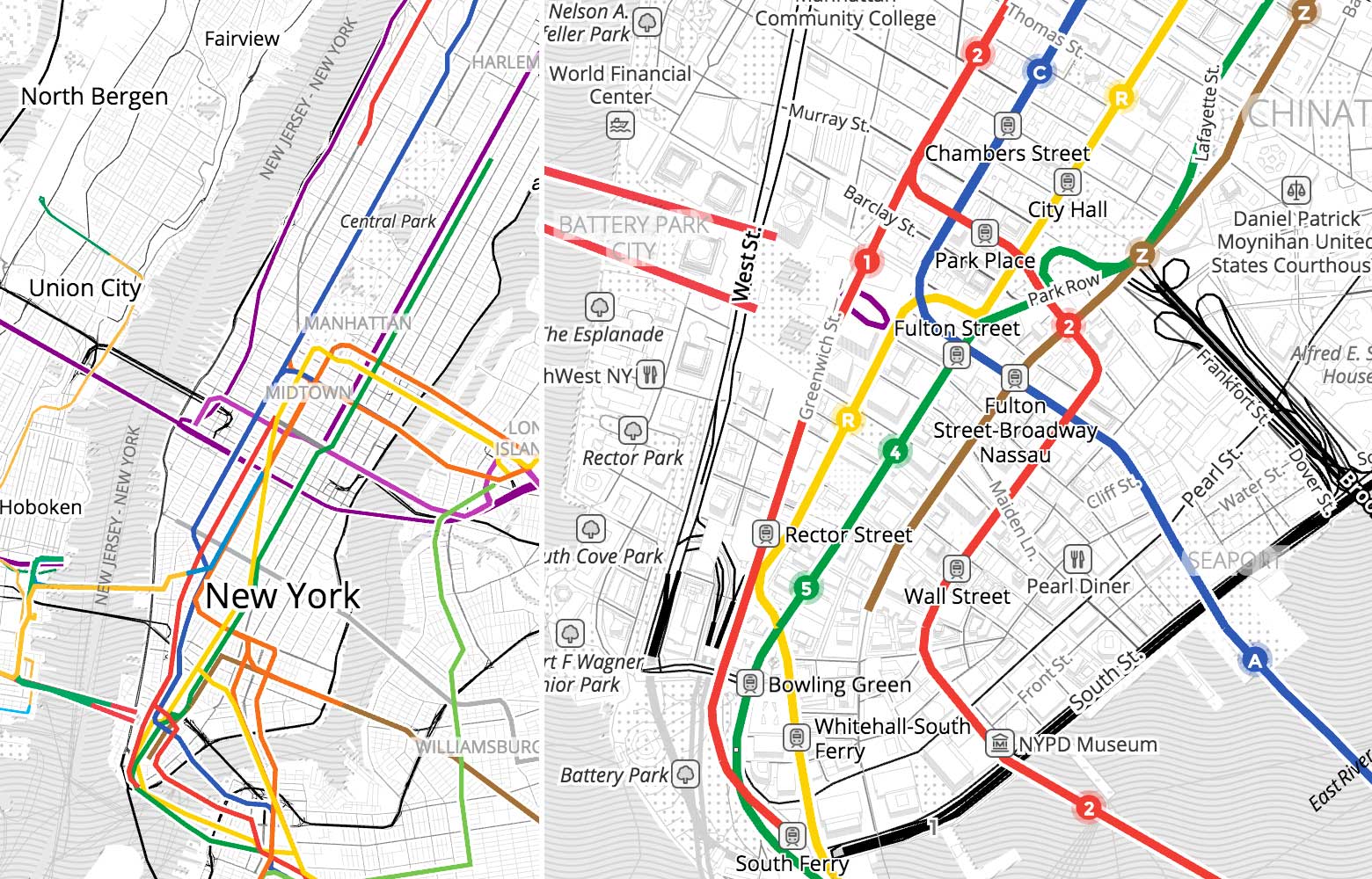
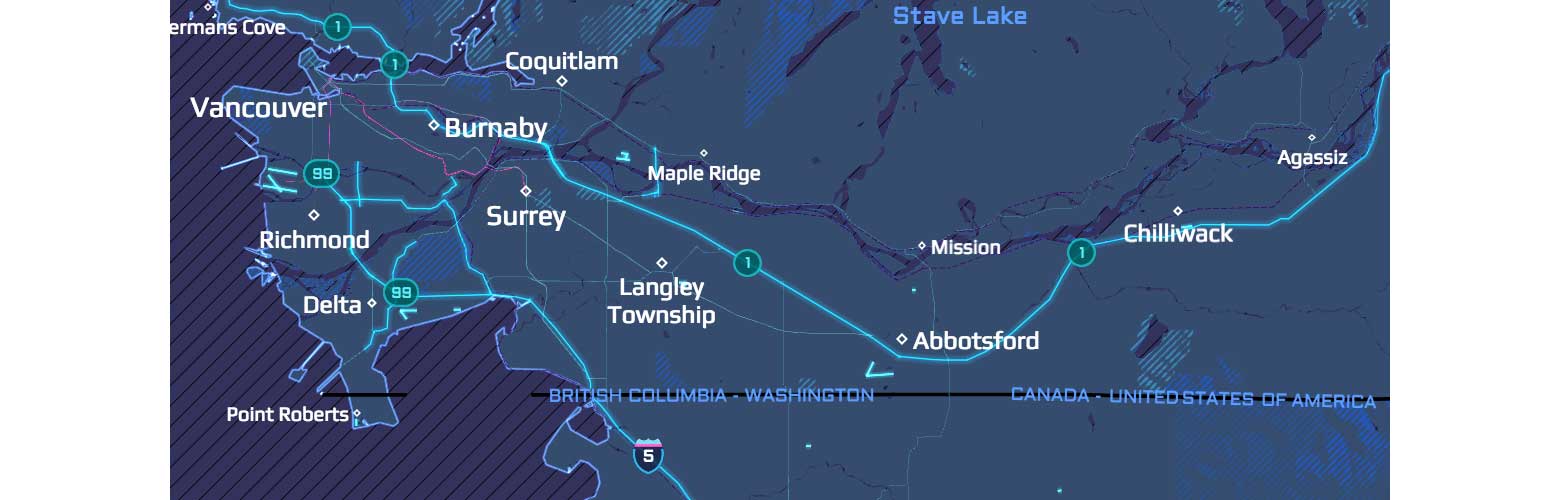
Transit overlay SDK option added to Refill, with new line shields (check them out full screen)
Mapzen basemap SDK changes:
- Mapzen API key support added to all styles
- Language support to Walkabout, Cinnabar, and Zinc
- Transit overlay support to Refill, Walkabout, Tron, Cinnabar, and Zinc
- Transit user experience styles for routing to Refill, Cinnabar, and Zinc
- Data visualization support to Cinnabar and Zinc
- Labels support for disabling road shields to all styles
- Basemap styling support for disabling building extrusion to all styles
- Generic shields available to all styles
- Icon library support to all styles
Cartography documentation has been updated, and the SDK reference includes usage examples.

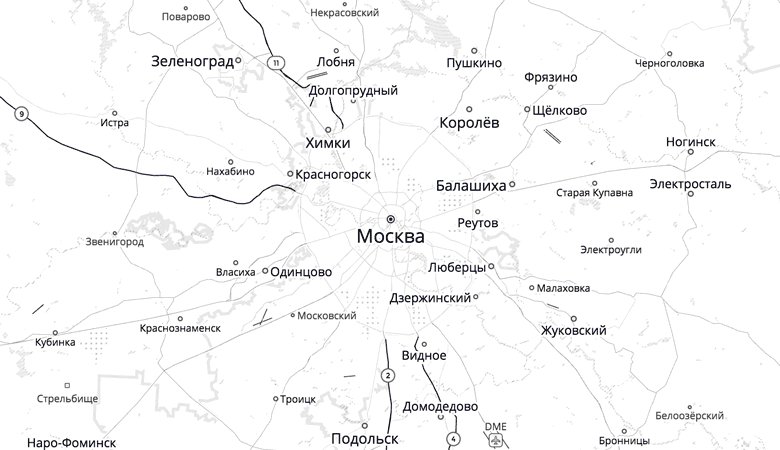
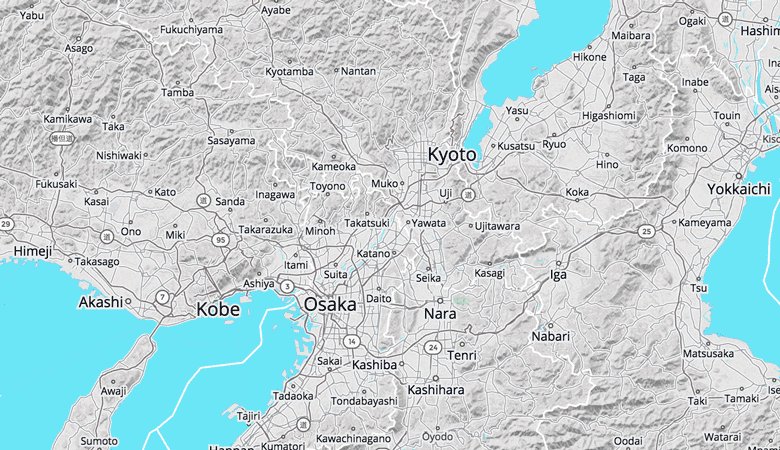
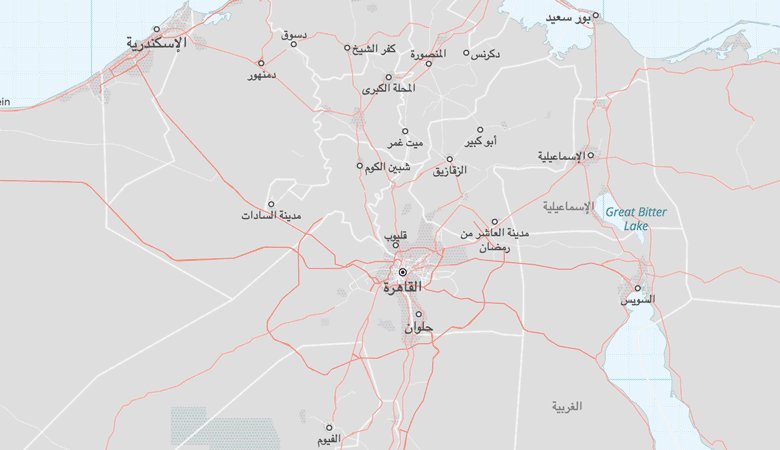
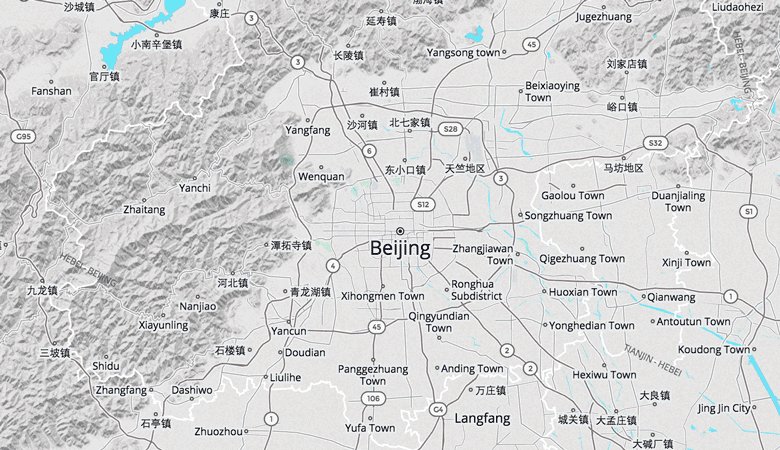
House styles in Moscow, Osaka, Kyoto, Cairo and Beijing in various languages. (above)
Label Improvements
Behind the scenes we’ve improved performance across all house styles with refactored scene files. This has resulted in speedups of 10-30% at many zooms (especially with dense labels).
Boundary line labels added

- Low zoom labels are more consistent


- Improved label hierarchy with more locality labels and typographic improvements

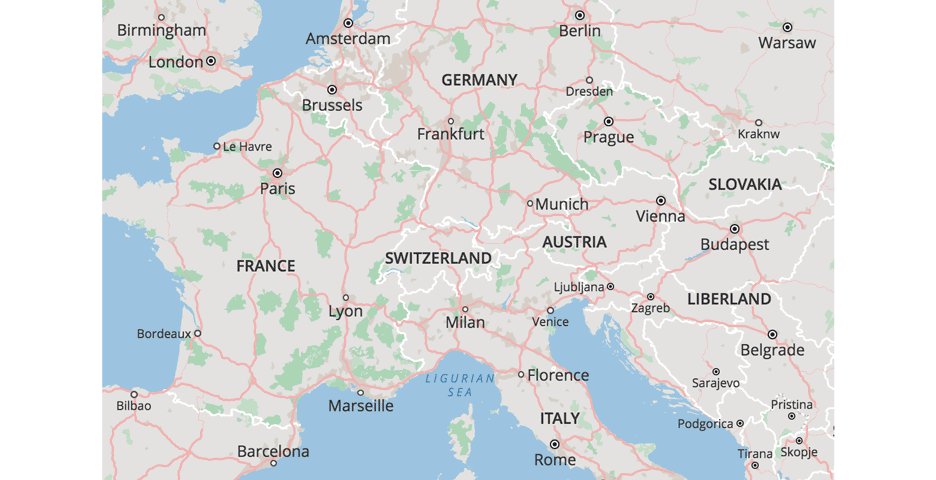
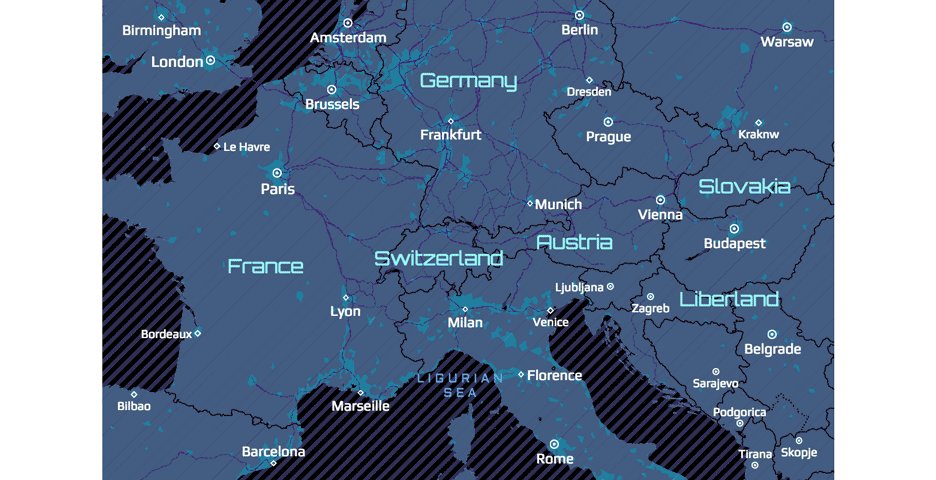
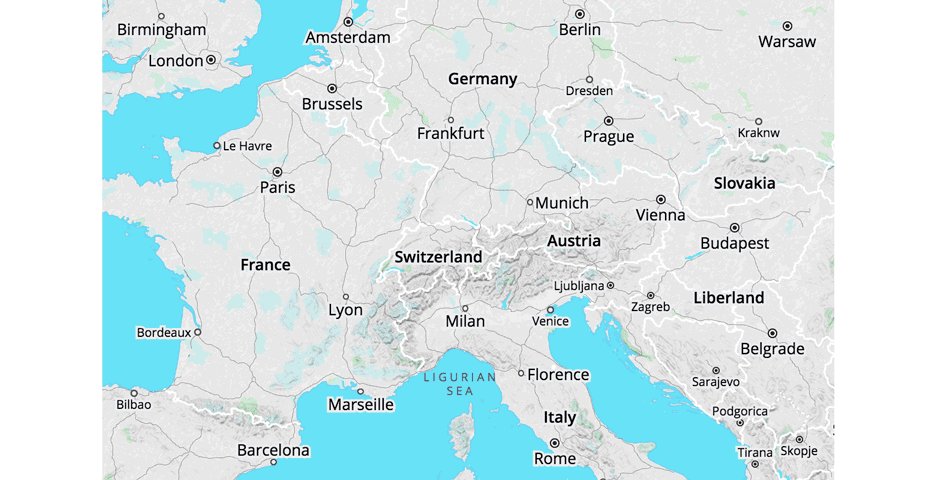
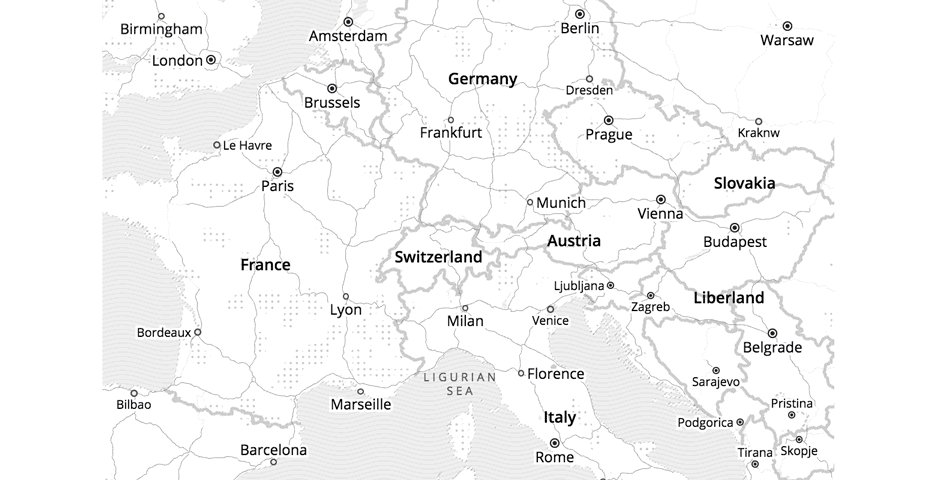
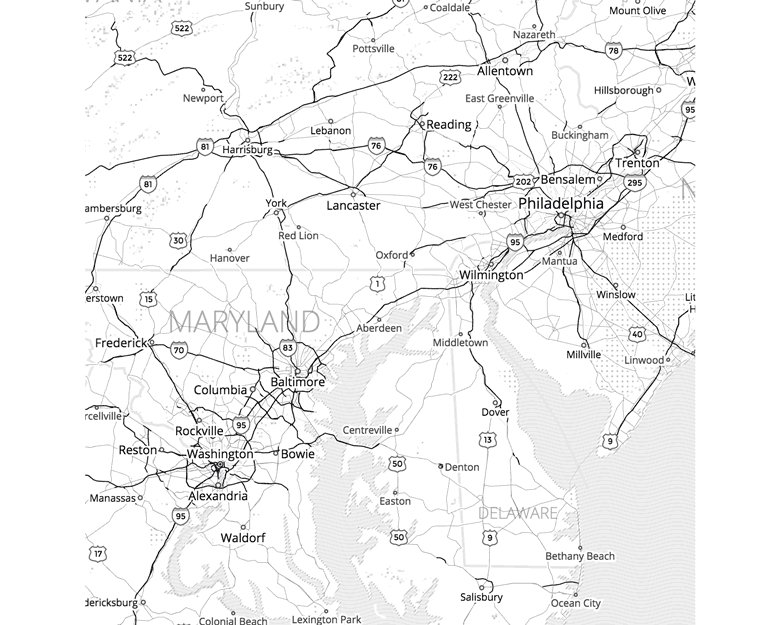
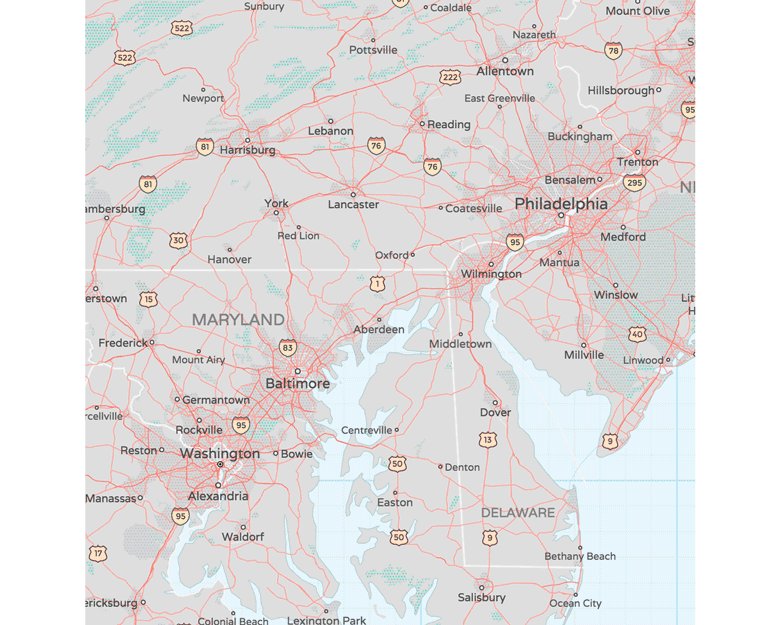
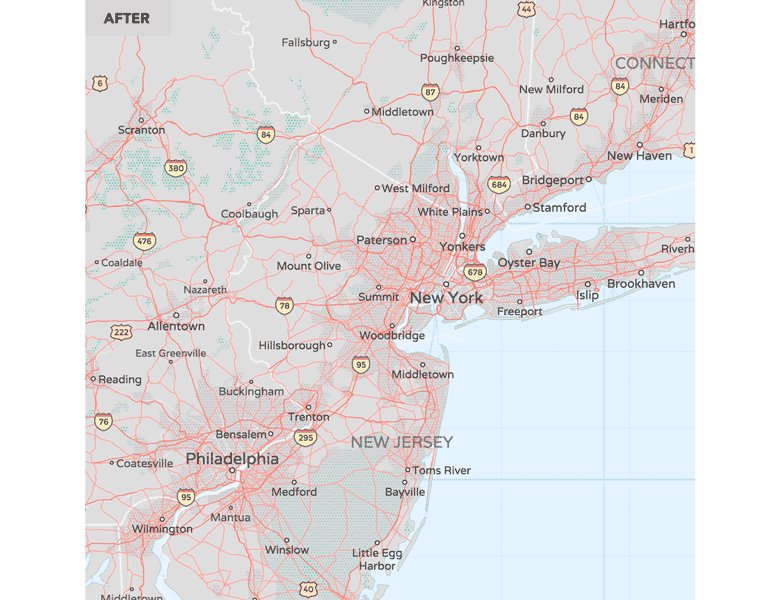
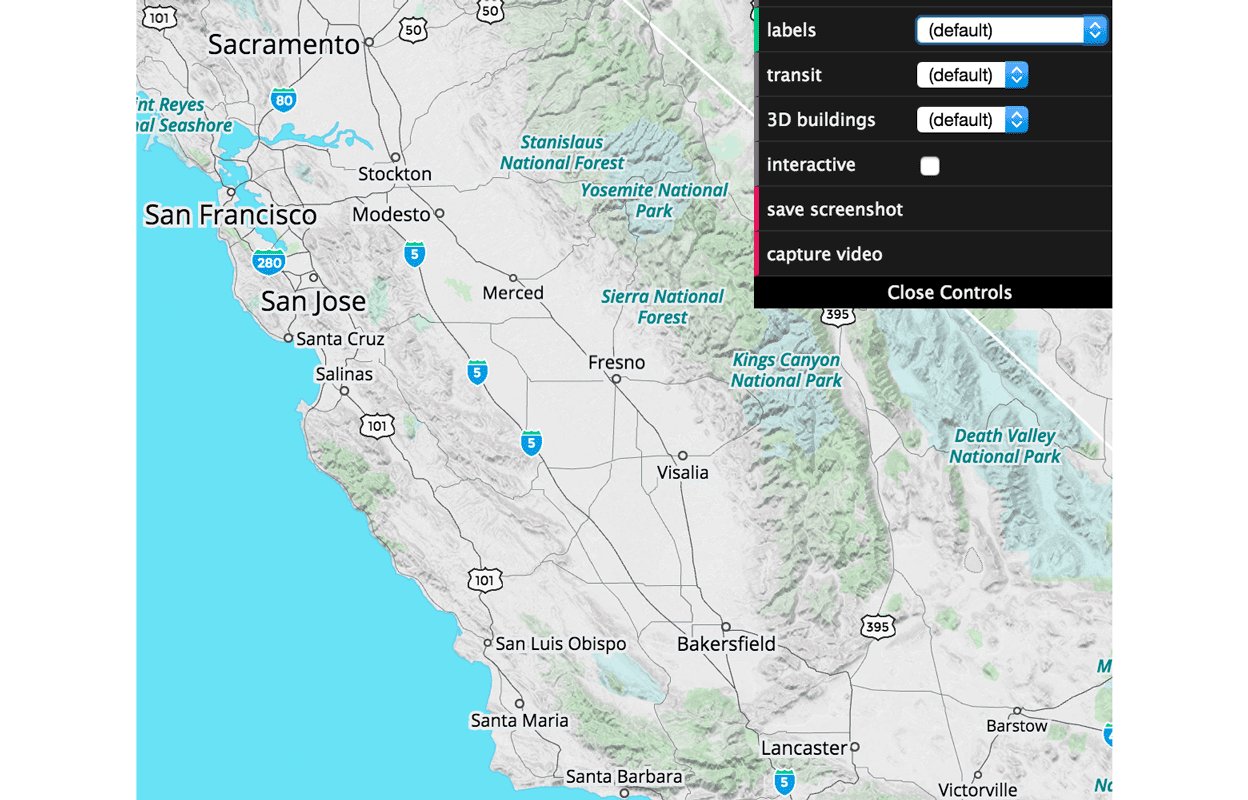
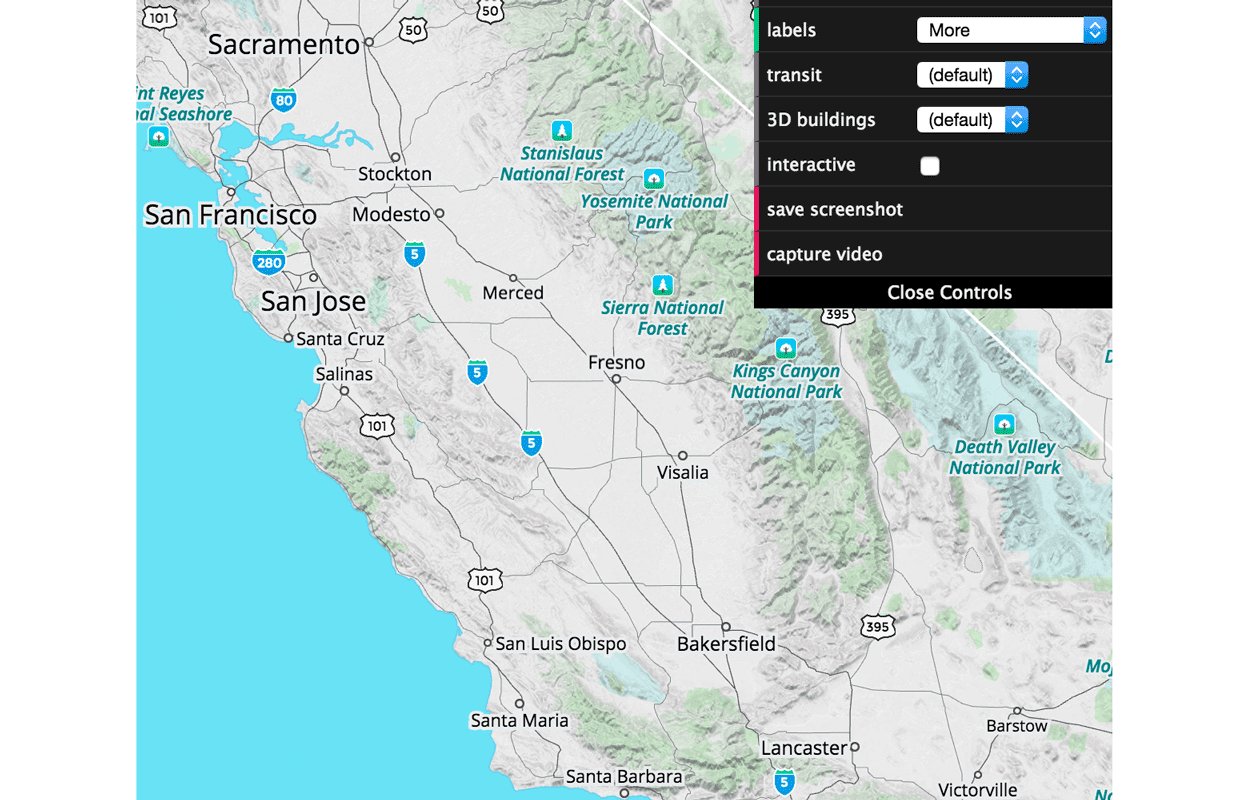
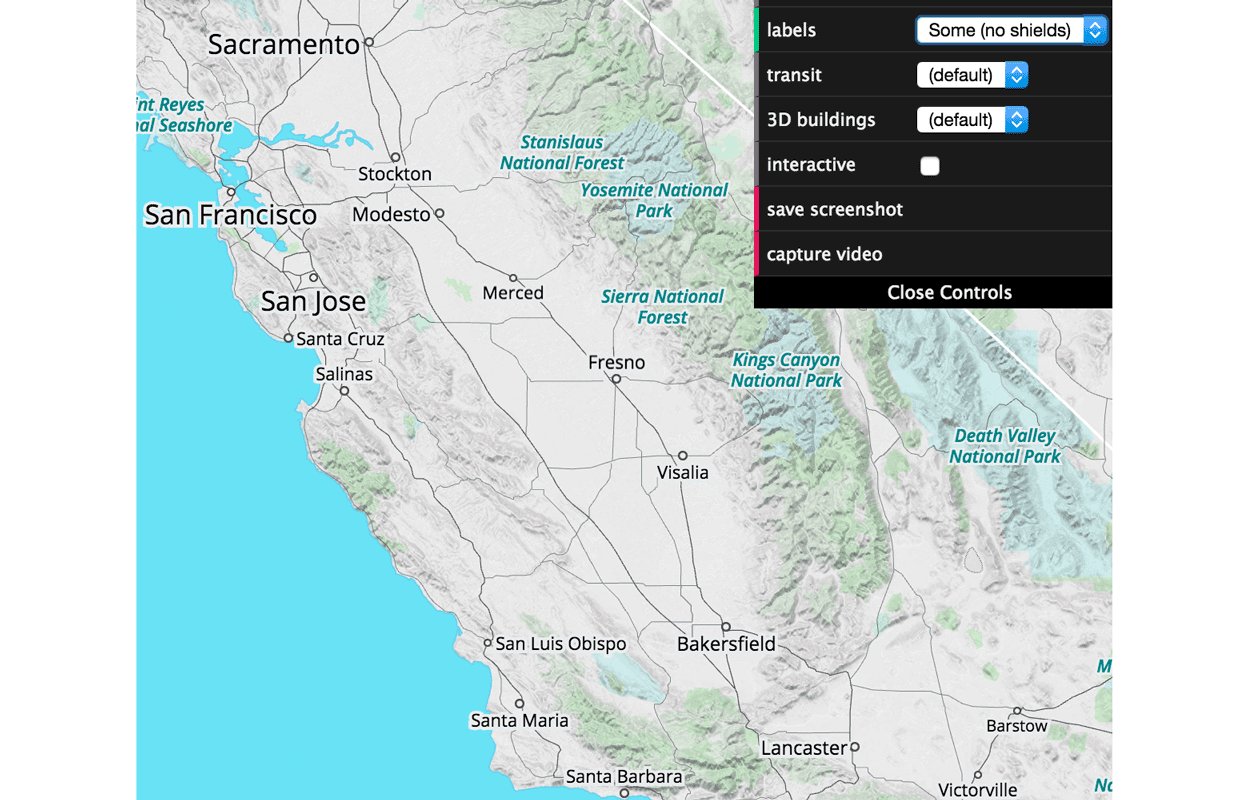
- Label variants consistent across all styles (option to choose more labels, some labels, some labels/no shields, none). For example in Walkabout (below), the default some labels now have no icons, more labels includes icons, and includes the option to remove road shields.

- Generic shields available for use (similar to shields used in transit overlay)

- Consistent compatibility with icon library (sprite names for points of interest)
Bubble Wrap Improvements
When we launched Bubble Wrap a year ago it was a “mobile first” style showcased in the Eraser Map Android app. It was available in just a single variant with all points of interests labeled. Today we’re extending Bubble Wrap to match the general “some” (default), “more”, and “no” label pattern available in the other Mapzen basemap styles.
If you like the earlier Bubble Wrap with all the icons, migrate to using the new bubble-wrap-more-labels variant as icons and most labels are dropped from the default bubble-wrap variant.
We’ve also made some new typographic improvements to place labels across all zoom levels from continents to neighborhoods.

Bubble Wrap Low Zoom View of North America Labels (above)

Bubble Wrap View of Philippine Province Labels (above)

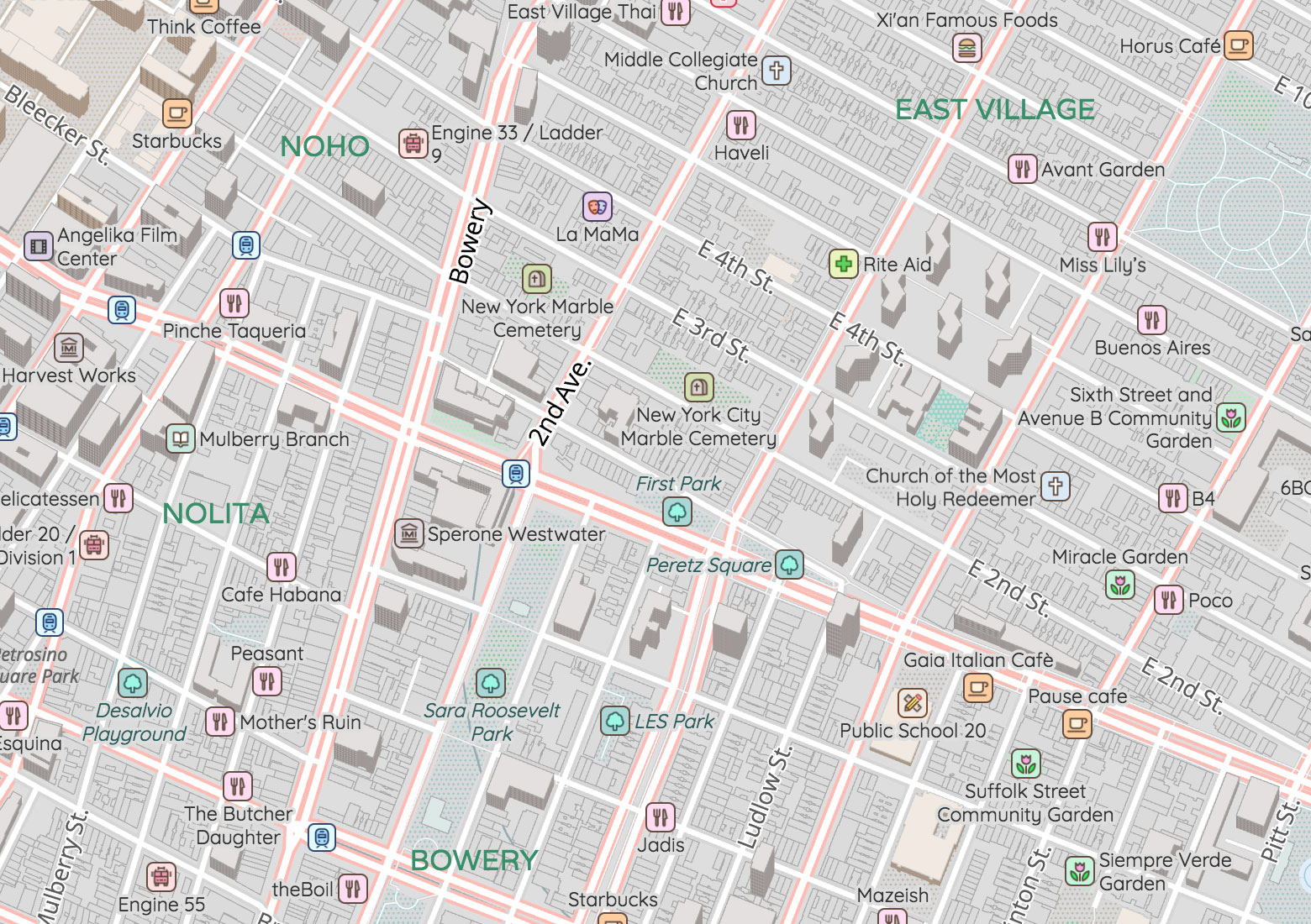
Bubble Wrap View New York Downtown Neighborhood Labels (above)
Introducing more ZIP bundles
As we’ve grown the number of fonts and image assets required for Mapzen basemap styles, it’s gotten a little confusing about which assets are needed to load a style. When we published Tron we introduced the notion of .zip bundles for styles. We’ve extended bundle support to all Mapzen basemap styles (yet retain the earlier .yaml support).
Mapzen.js been updated with the new resources and the source files are available on the Mapzen CDN for direct Tangram YAML import — see Cartography documentation for URLs. We recommend pegging imports to a major version to reduce risk that future Mapzen basemap updates become incompatible with your custom map content and styling (e.g. https://mapzen.com/carto/refill-style/6/refill-style.zip as opposed to https://mapzen.com/carto/refill-style/refill-style.zip).
Need to bundle your own Tangram scene assets? There’s a tool for that.
Required soon: a Mapzen API key
This is the final major version of Mapzen basemap styles that will not require a developer API key. We’ve seen a dramatic increase in usage of Mapzen’s shared services — signing up for a developer API key will continue your existing free access to the shared services, and will allow Mapzen to guard against abuse. Please update your maps with a Mapzen API key before March.
While earlier versions of the basemap styles shipped with an embedded API key to access Mapzen vector and terrain tiles, the new versions enable you to specify your own free Mapzen developer API key. This is done using a new Tangram scene file global variable provided in all Mapzen basemap styles.
Starting in March 2017, maps that do not set an developer API key will no longer function, so please go sign up.
Example Tangram YAML usage:
import: https://mapzen.com/carto/refill-style/6/refill-style.yaml
global:
sdk_mapzen_api_key: mapzen-xxxxxx
Example Tangram JS usage:
var layer = Tangram.leafletLayer({
scene: {
import: 'https://mapzen.com/carto/refill-style/6/refill-style.yaml',
global: { sdk_mapzen_api_key: 'mapzen-xxxxxx' }
});
Example Mapzen.js usage:
<script>
L.Mapzen.apiKey = 'mapzen-xxxxxx';
var map = L.Mapzen.map('map', {
center: [40.8041, -124.1506],
zoom: 15,
maxZoom: 20,
tangramOptions: {
scene: L.Mapzen.BasemapStyles.Refill
}
});
</script>
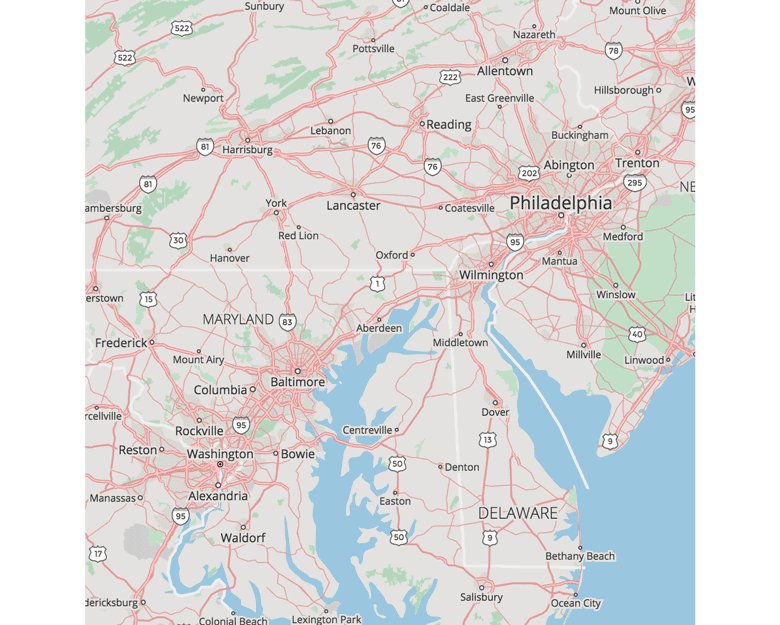
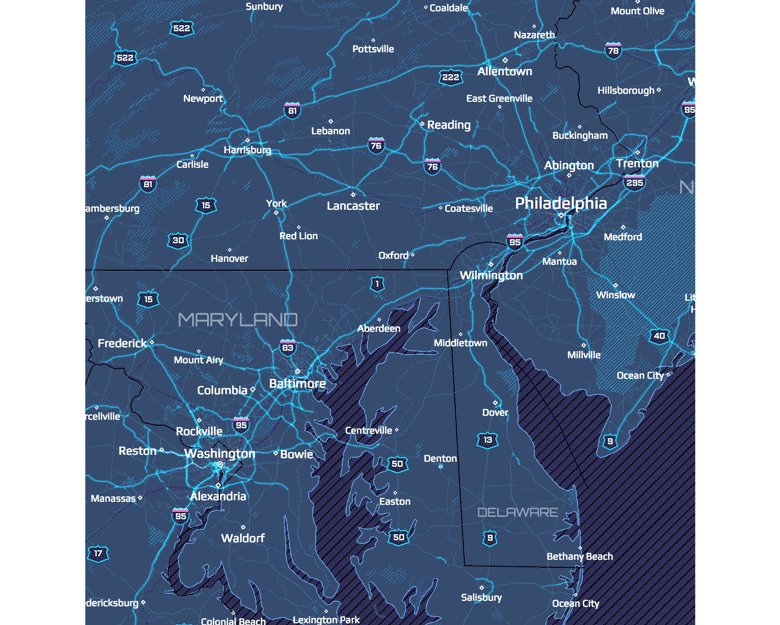
Explore all Mapzen basemap styles below:
( These maps are interactive! Open full screen ➹ )
Note: This post was updated on May 22, 2017 to reflect new documentation URLs and rate limit information.