Thunder roars, lightning claps, and rain pours down from the cloudy sky. Seeing several Mapzen developers gather by the window, I join to gauge the severity of the thunderstorm for myself. In this unlikely moment, I feel a sense of belonging and camaraderie. Sheltered inside, we gaze in awe of the raindrops veering sideways like a dust storm. Wow, I am here, at a tech startup in NYC. The open office space, whiteboard walls covered with diagrams, and wood floors reaffirm my reflection. Everything is even better than what I imagined when I first got an email for a phone interview through the NYC Ladders to Leaders summer internship program.
Although I am just an intern straight out of high school, I have been welcomed by everyone at Mapzen. From my day one introduction to lunches to weekly team meetings, I was encouraged to participate, lean in, and absorb as much as I could. Not once did I feel alienated because I am a woman in tech. One of my proudest moments was demoing what I accomplished during the team meeting.
During my time here, I was part of the DevOps crew. My first project was to add a new page to the admin website. The projects page showed charts of API key hits and the different status response codes. While 200 meant OK, there was no way of knowing whether the successful responses were cached or hitting the API servers. Thus, I used React, a JavaScript library, to insert a new chart and table specifically for the cached 200 and origin 200 responses. Along the way, I obliterated the admin page custom CSS in favor of using the Mapzen Styleguide.
The second project I focused on was Dockerizing the developer page. Docker is a lightweight and efficient software containerization platform. Instead of creating a separate operating system for app as virtual machines do, Docker containers share an OS using the Docker Engine. With Docker, developers can run and change different parts of the website quickly. My job entailed writing the dockerfile and docker-compose files for various repositories.
While my projects were small, manageable pieces, I knew I contributed to the community. This experience of working in a company with fifty others was invaluable. A project for a class could not simulate the same effect.
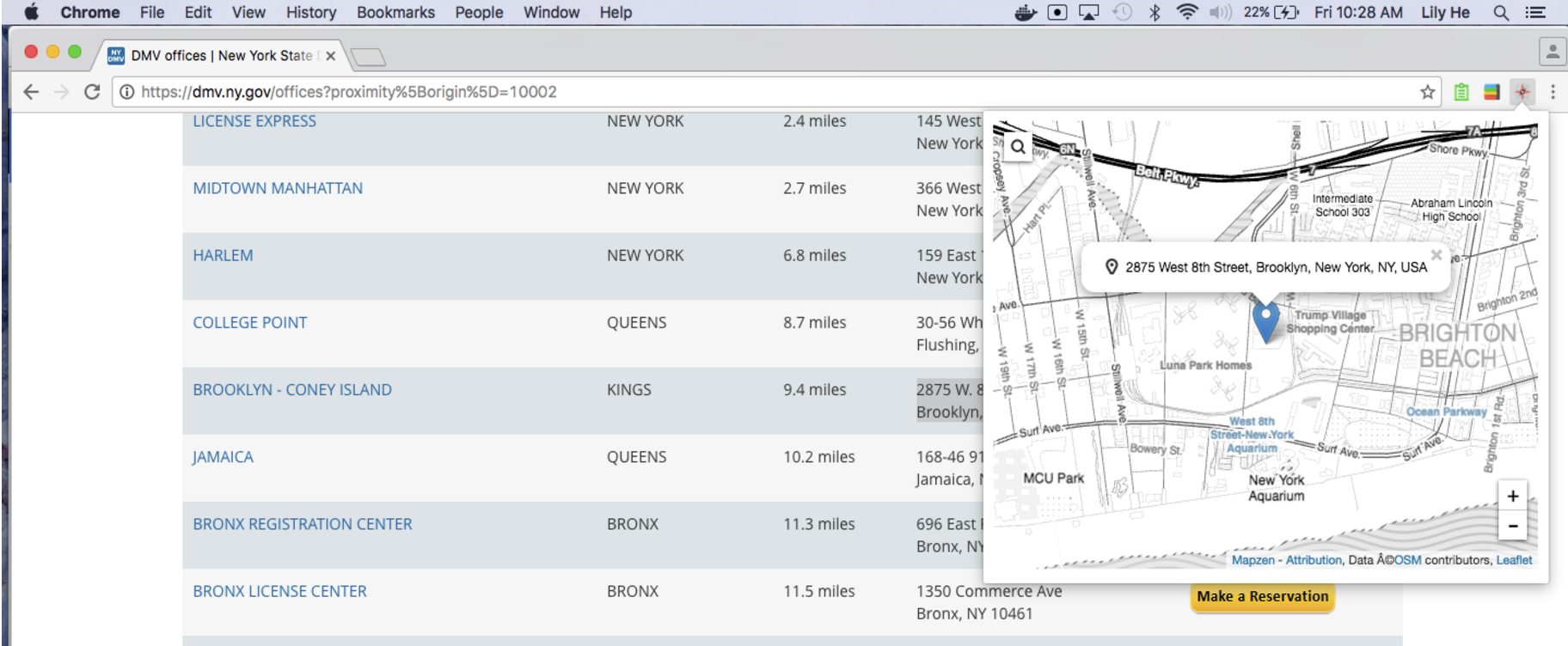
The final phase of my internship was an independent, standalone project. I chose to take advantage of Mapzen.js for its compactness and make a Google Chrome extension.

Nearly all of the map browser extensions on Chrome used Google Maps. Let’s change that trend! Using Tangram for map tiles and Pelias for geocoding, I created a simple add-on to help users locate a place on a map without opening a new tab. Just highlight the address, city, or landmark and click the extension button to open up a Tangram map built on top of Leaflet. Stay tuned for a more detailed post on my process developing the Mapzen Chrome Extension.
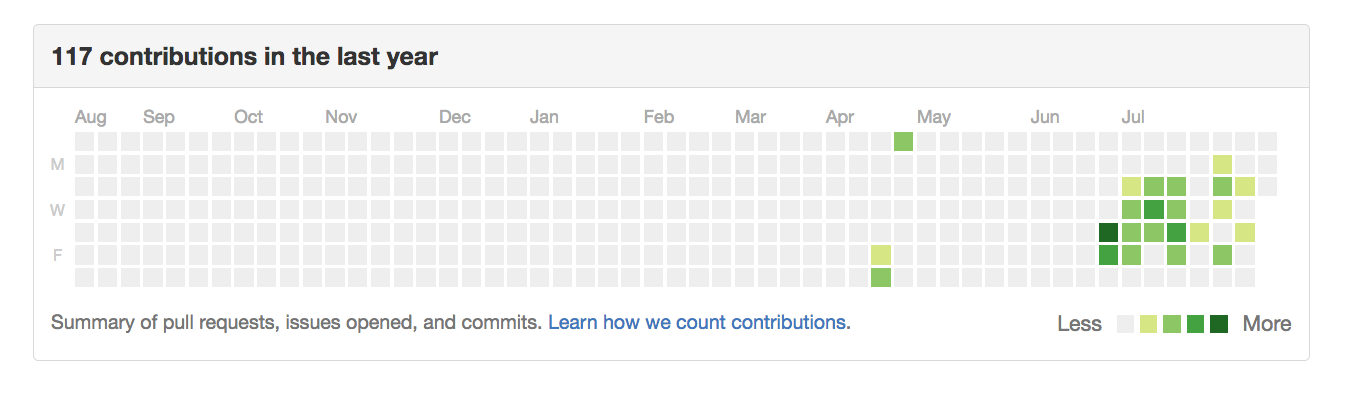
Six weeks ago, my GitHub contribution diagram was completely grey. Aside from the few commits I made during a 24-hour hackathon at QueenHack back in April, I had not touched Git. All I knew how to execute were git init, git add and git commit -m. Now, my contributions count is 166 and a mosaic of green squares decorating the page.

I have learned to rebase, amend and resolve merge conflicts. The terminal does not seem like a dangerous black hole for accidental destruction. Rather, it is a handy and powerful tool to do almost anything.
This summer has gone by incredibly fast. Every day presented different challenges and victories. I actively learned at every moment. For example, the articles shared on the Slack channels enlightened me on Null Island, subway games, and maps from World War II. Of course, I had fun joking around, participating in team events, and being the test user for projects.
Thank you, Evan, for taking me under your wings and guiding me through obstacles. Thank you to Baldur for giving me the chance to smash keys (and code). Thanks to everyone at Mapzen for letting me preview the future of digital map making. Lastly, thank you to NYC Ladders for Leaders for connecting me to Mapzen.
