We have four brief, but exciting pieces of news we wanted to share about our plugins and demos for Mapzen Search on the web.

First, we’re now supported by Jonatas Walker’s geocoding plugin for OpenLayers, ol3-geocoder. If you’re putting a map just about anywhere on the web, you should have a Mapzen Search as a drop-in geocoder, no matter your map display library. You can learn more about the ol3-geocoder project here, or take it for a spin with this JSFiddle example – be sure to add your free Mapzen Search API Key. Thanks Jonatas!
The second piece of news is for users of our our existing leaflet-geocoder plugin for Mapzen Search and Pelias. We’ve moved this library into Mapzen’s Github organization because our users were looking for it in relation to Mapzen Search. If you’ve installed the project via npm or Bower, you’ll need to update the package name in your dependency manifest to leaflet-geocoder-mapzen. Or, if you’ve installed it by downloading or hot-linking to the old location, you may want to update your link to the new location and filenames. Our package is also now hosted by cdnjs! You can learn more about the project name change in the CHANGELOG. Instructions on how to install it via cdjns is now available on the Mapzen Documentation site. Thanks Lou!
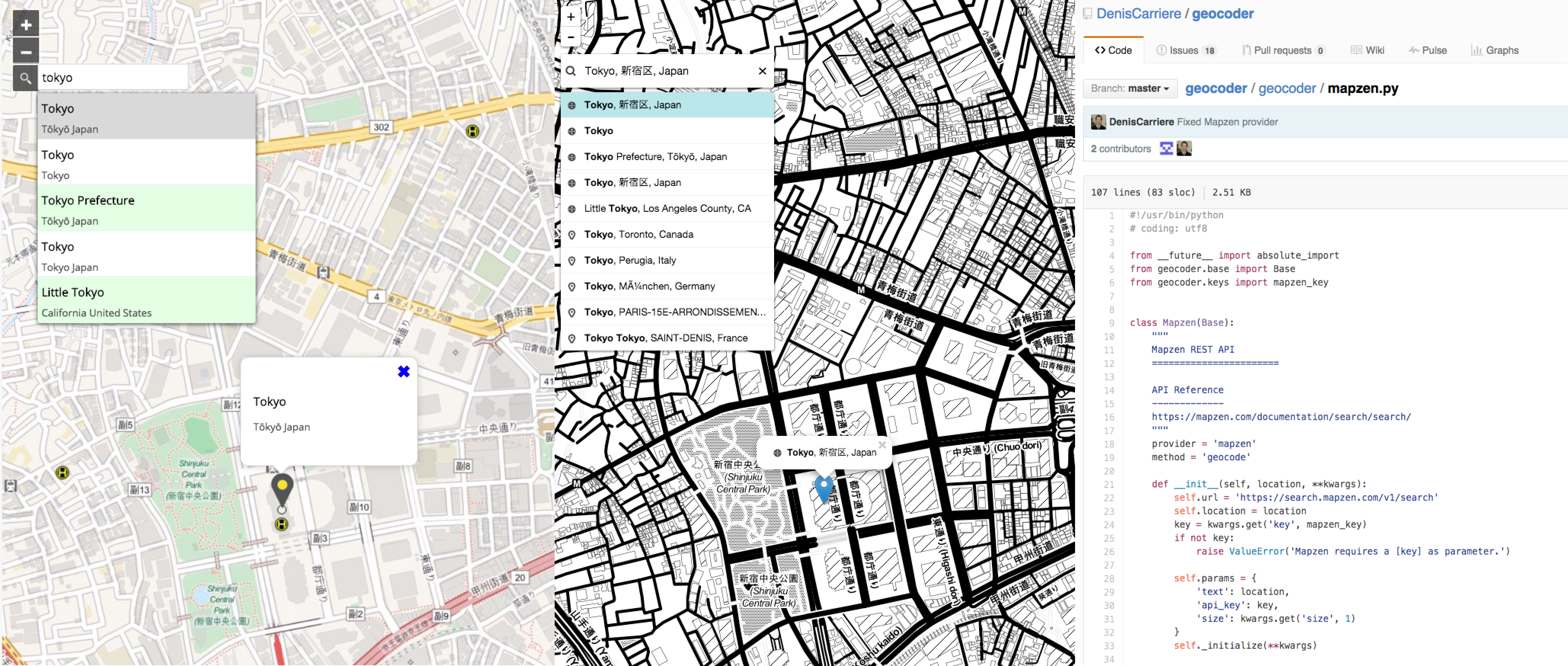
Also, Denis Carriere added Mapzen Search to their Python-based Geocoder. Instructions are available on their website and repo – Thanks Denis!
Last but not least, Ian Johnson, aka @enjalot, made a most excellent 20 minute tutorial on how to implement Mapzen Search!
Thank Ian!
If you’re looking to search the world, sign up for a developer key and take one of these for a spin!