Customize Refill
Last month we introduced Refill themes in dark and light color palettes. This month we’re happy to give you more ways to customize Refill style with two more theme options: new levels of detail and additional label steps.
Sometimes less is more. Now when you remix Refill with data visualization overlays you can tone down the number of features shown in the basemap to let the overlay sing. Map still too busy? Cut down on the number of basemap labels.
(More on using Mapzen basemaps in Tangram for data visualization is available in our Lots of Dots, Map Sandwich, and others in our Make Your Own blog post series.)

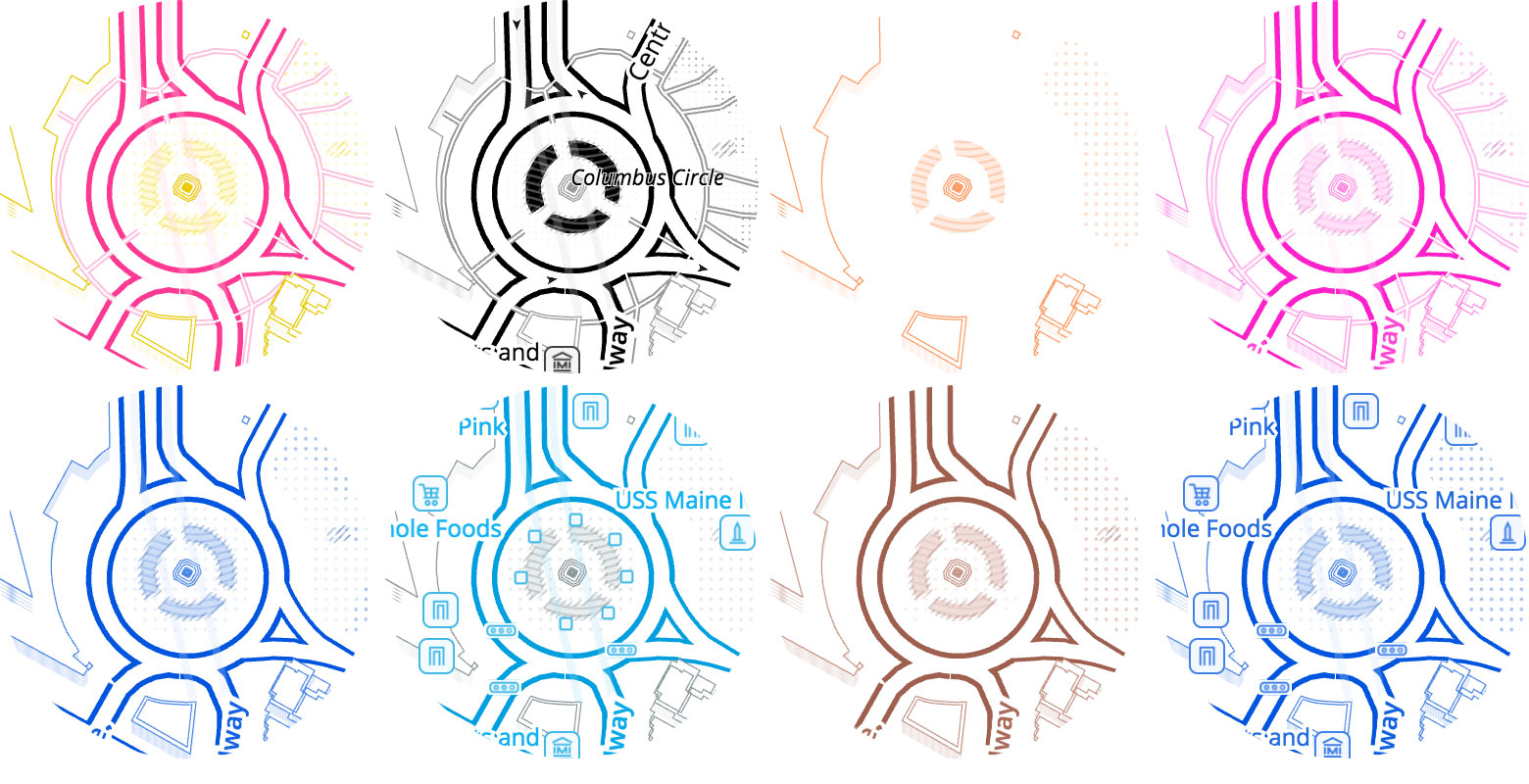
Columbus Circle drawn in a variety of ways. View Map
Levels of Detail
We’ve taken Refill labels up to eleven in this release with a “show me everything” option at level 11. There are now 12 levels of detail total ranging from 0 to 11. Higher detail levels show more map content, while the lower levels show less. The default level of detail in Refill remains the same at detail-10.
Because Mapzen vector tiles include a min_zoom property on each feature, marking which zoom the feature started appearing in Mapzen tiles, we can adjust our client-side Tangram filters to say for this zoom, only show features that were visible if they were visible several zooms earlier.
roads:
filter: function() { return feature.min_zoom <= ($zoom - 2) }
We also disable certain kinds of features at lower levels of detail by category.

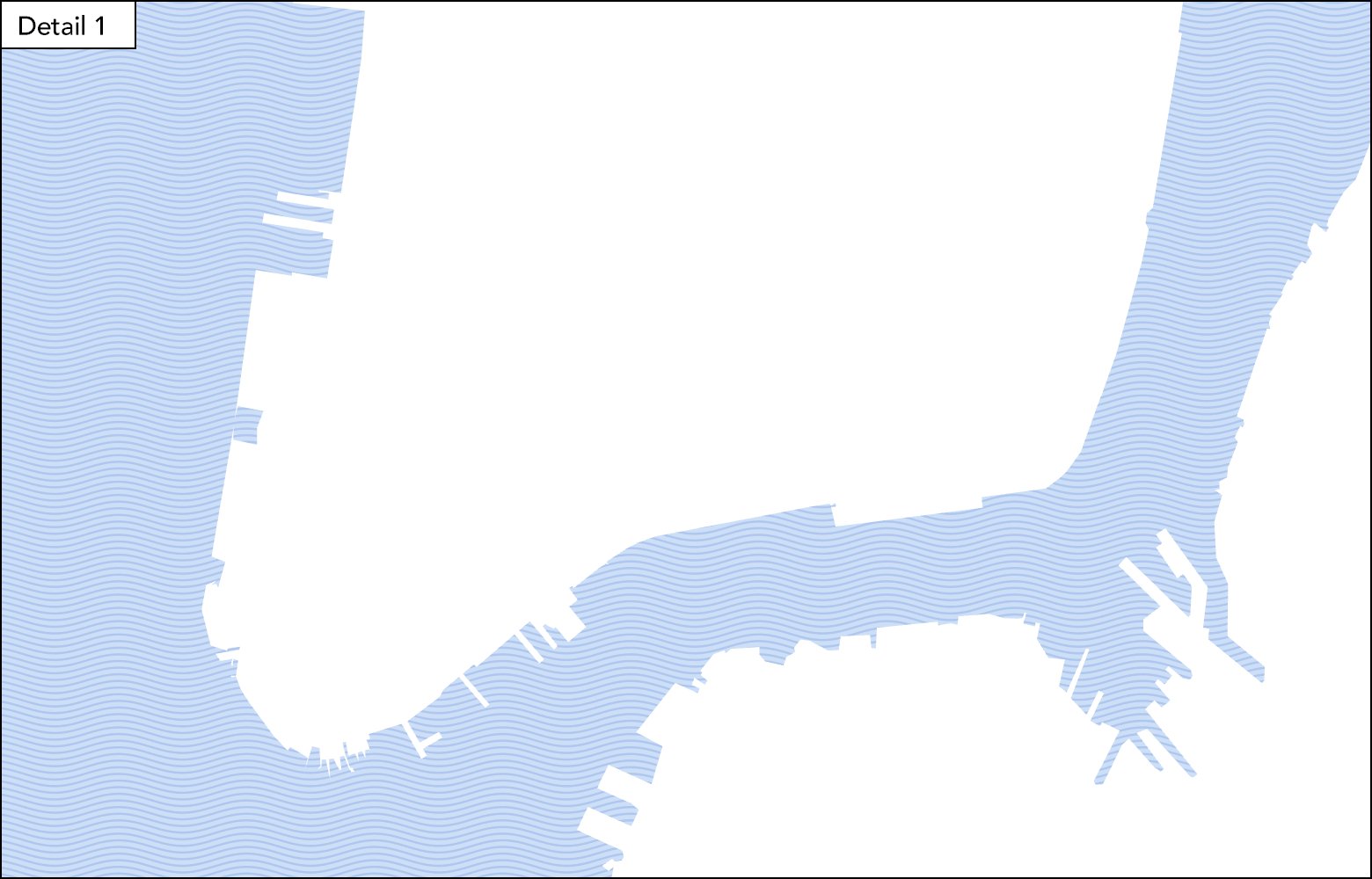
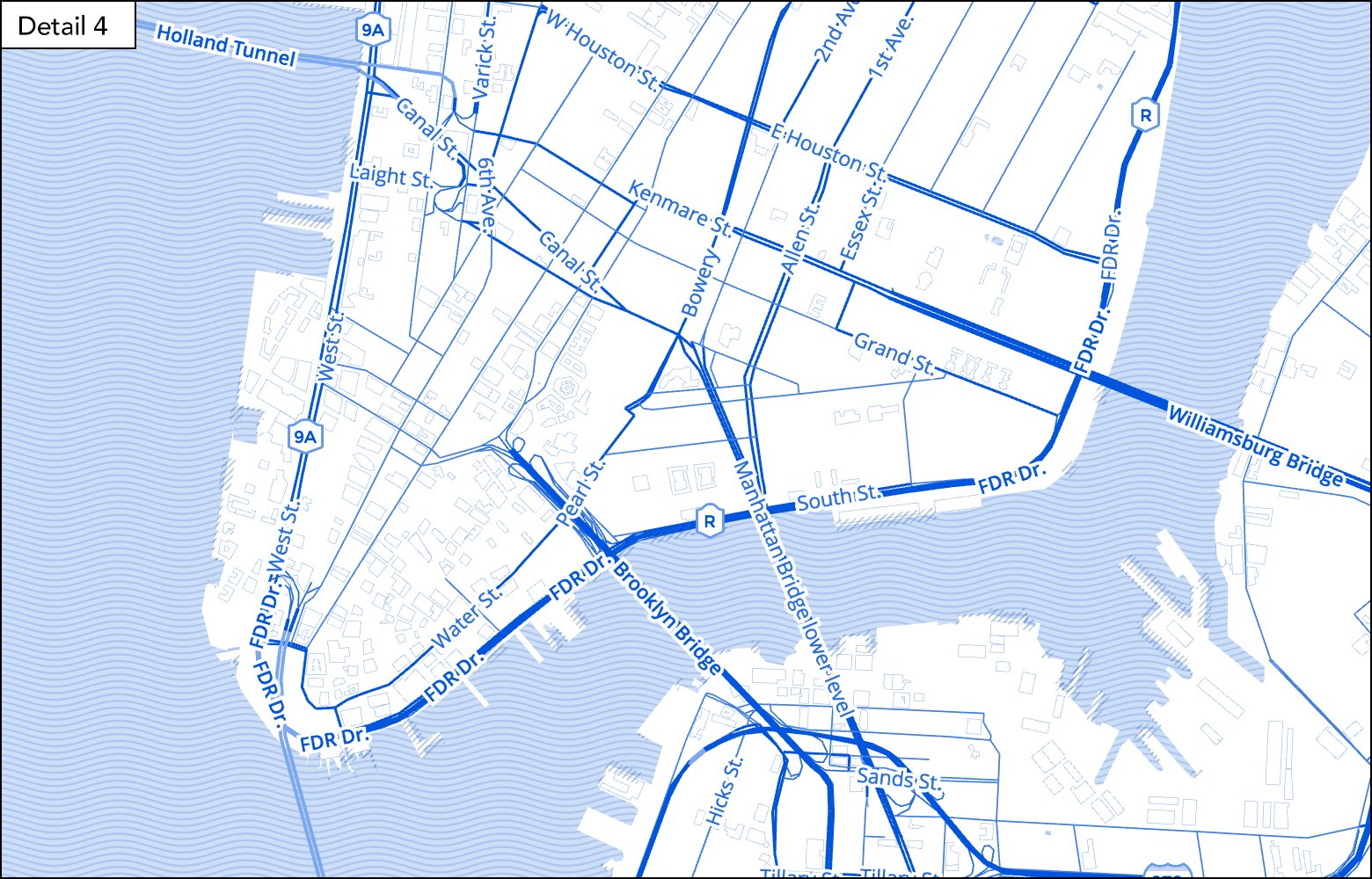
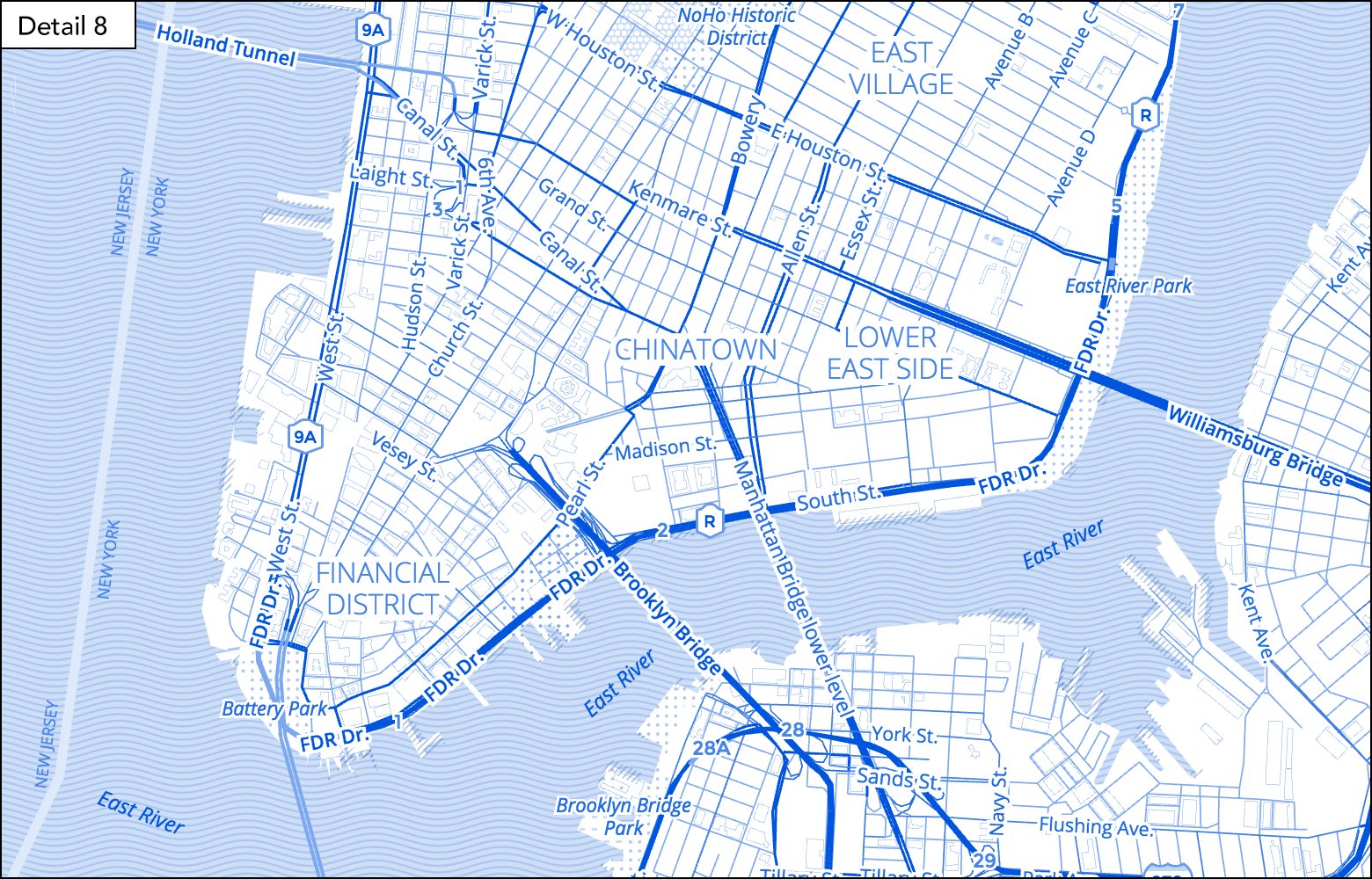
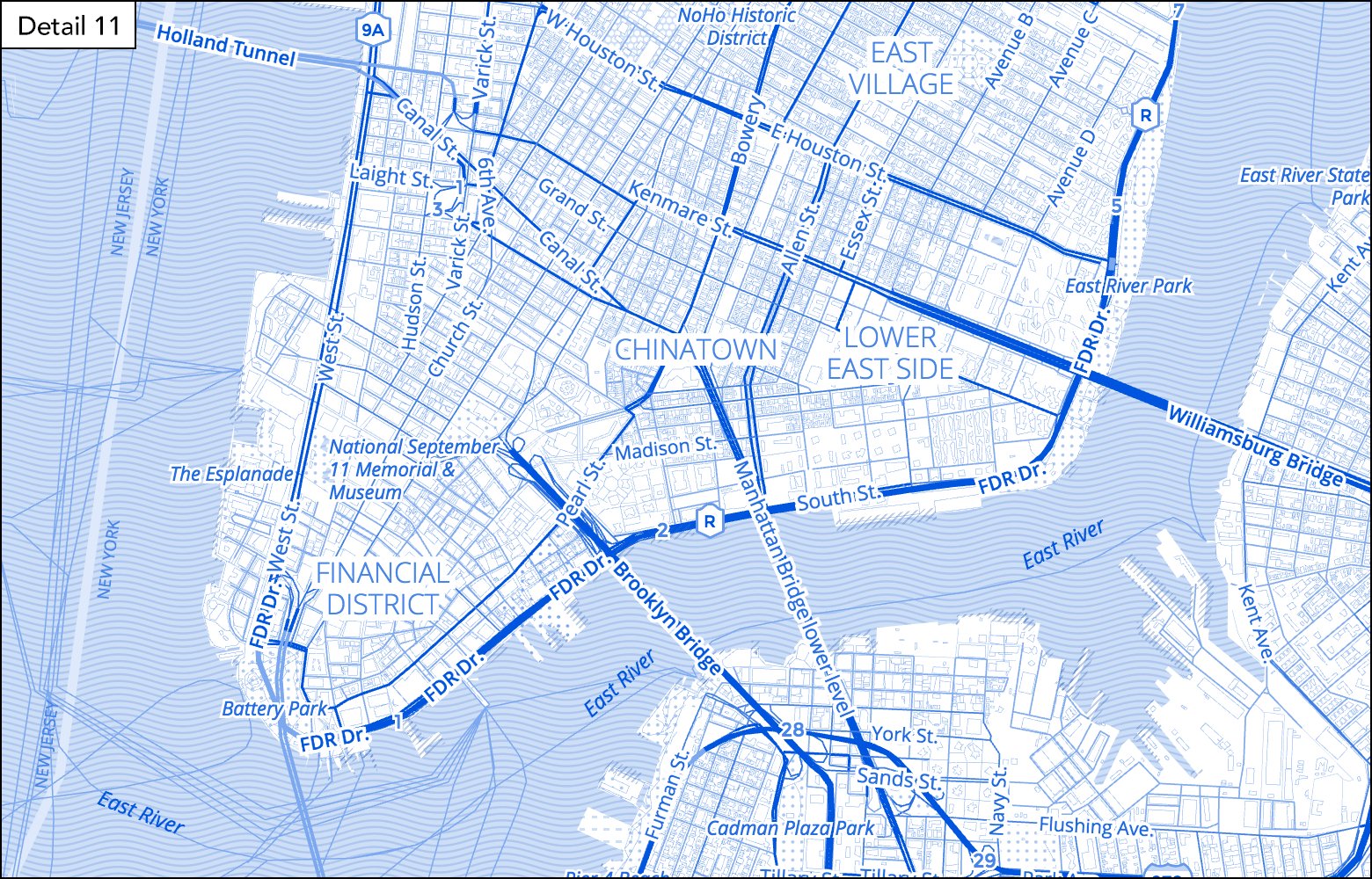
New York at zoom-14 — detail-0 to detail-11 — Blue Refill Theme. View Map
We start with water and earth at detail-0, with inland water added at detail-1. Then buildings and ocean water boundaries come into view at detail-2.
Roads begin at detail-3, starting with highways. Other water boundaries start to show at this level of detail as well. Major roads and place labels appear at detail-4 and gradually build up as you go further up the levels.
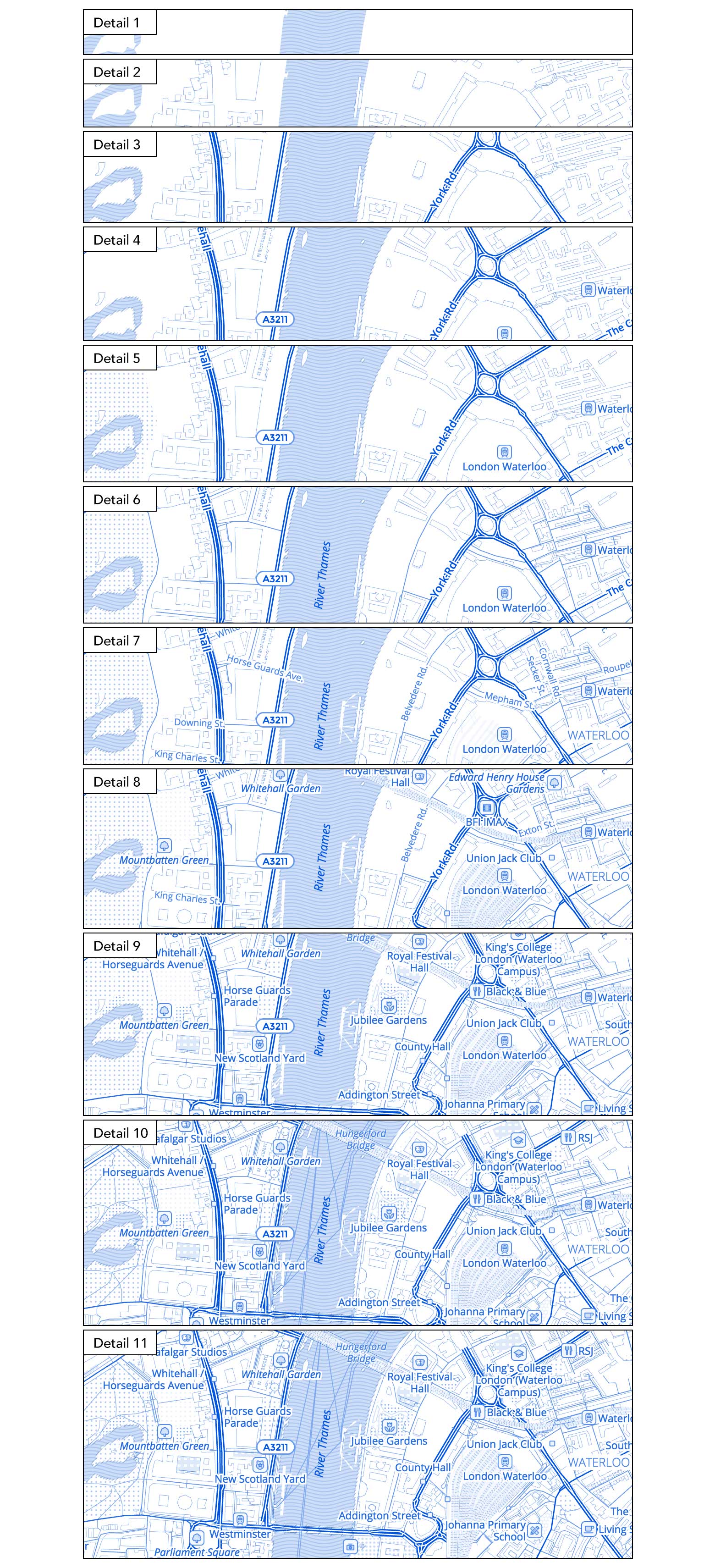
View the progression of details at Waterloo station and the River Thames in London at zoom level 15.

London at zoom-15 — detail-0 to detail-11 + label-11 — Blue Refill Theme. View Map
Here’s Eastern Europe and the Mediterranean at zoom level 5. Country borders begin at detail-5 and then country labels follow at detail-7.

Eastern Europe at zoom-5 — detail-0 to detail-11 — Blue-Gray Refill Theme. View Map
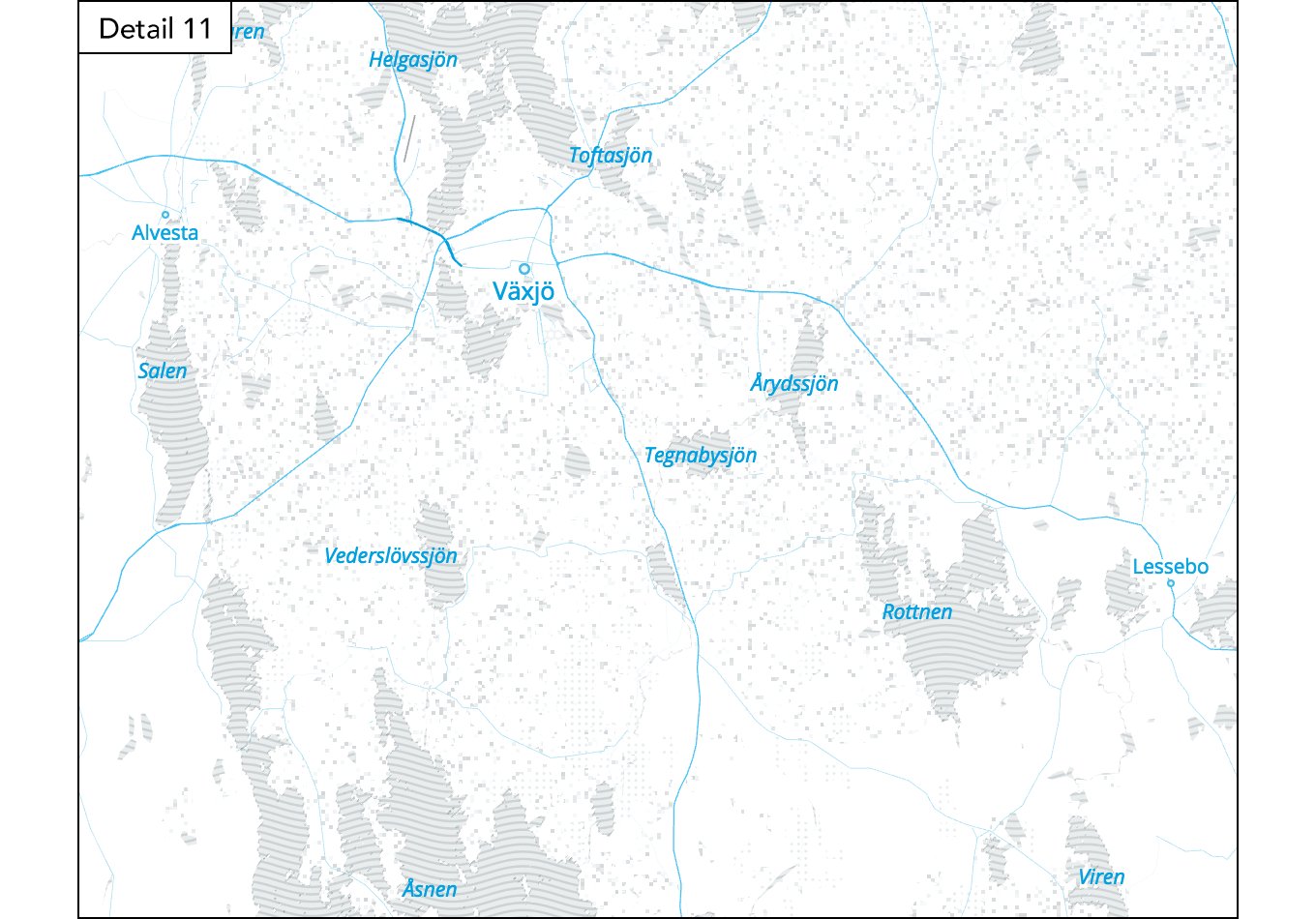
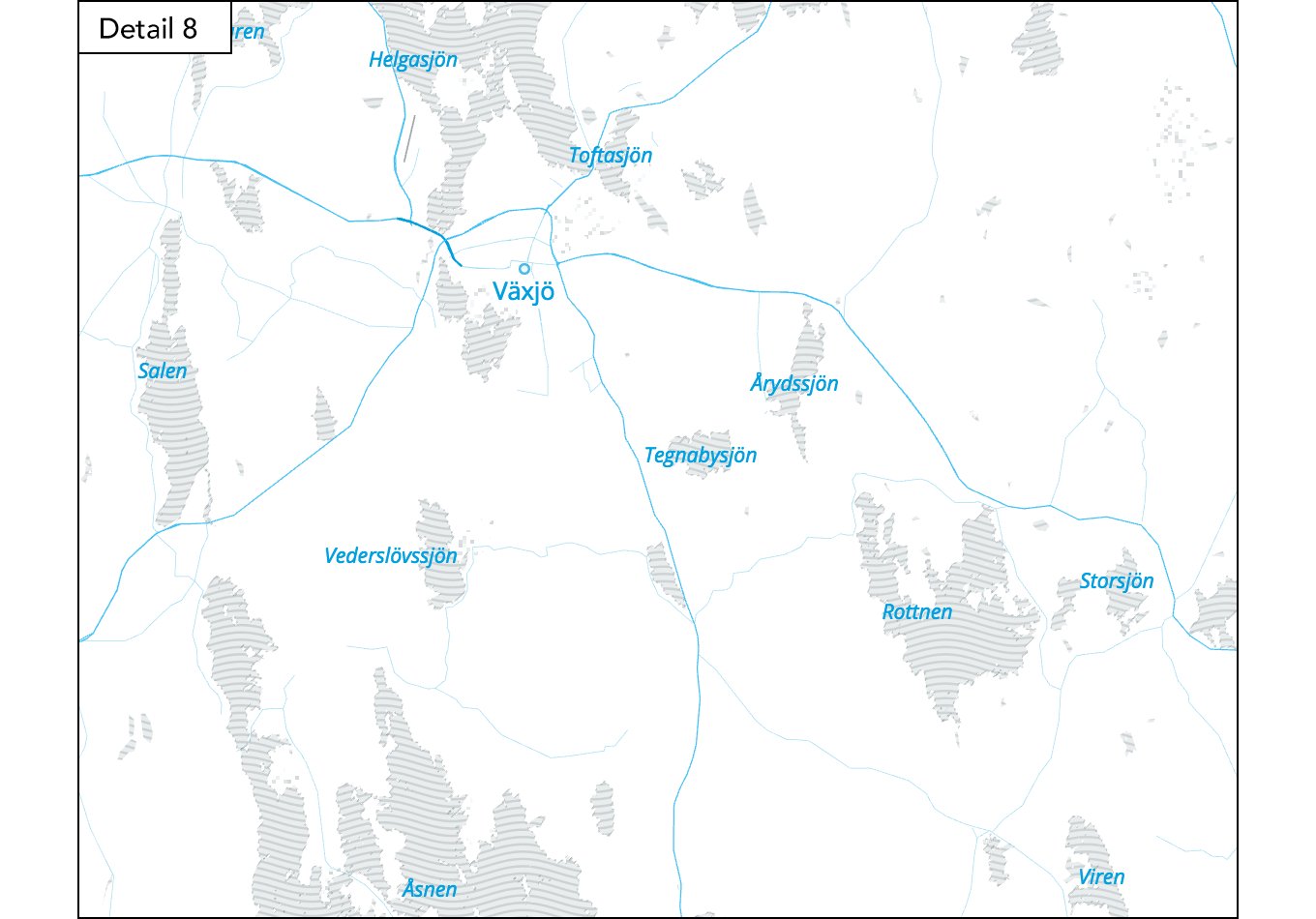
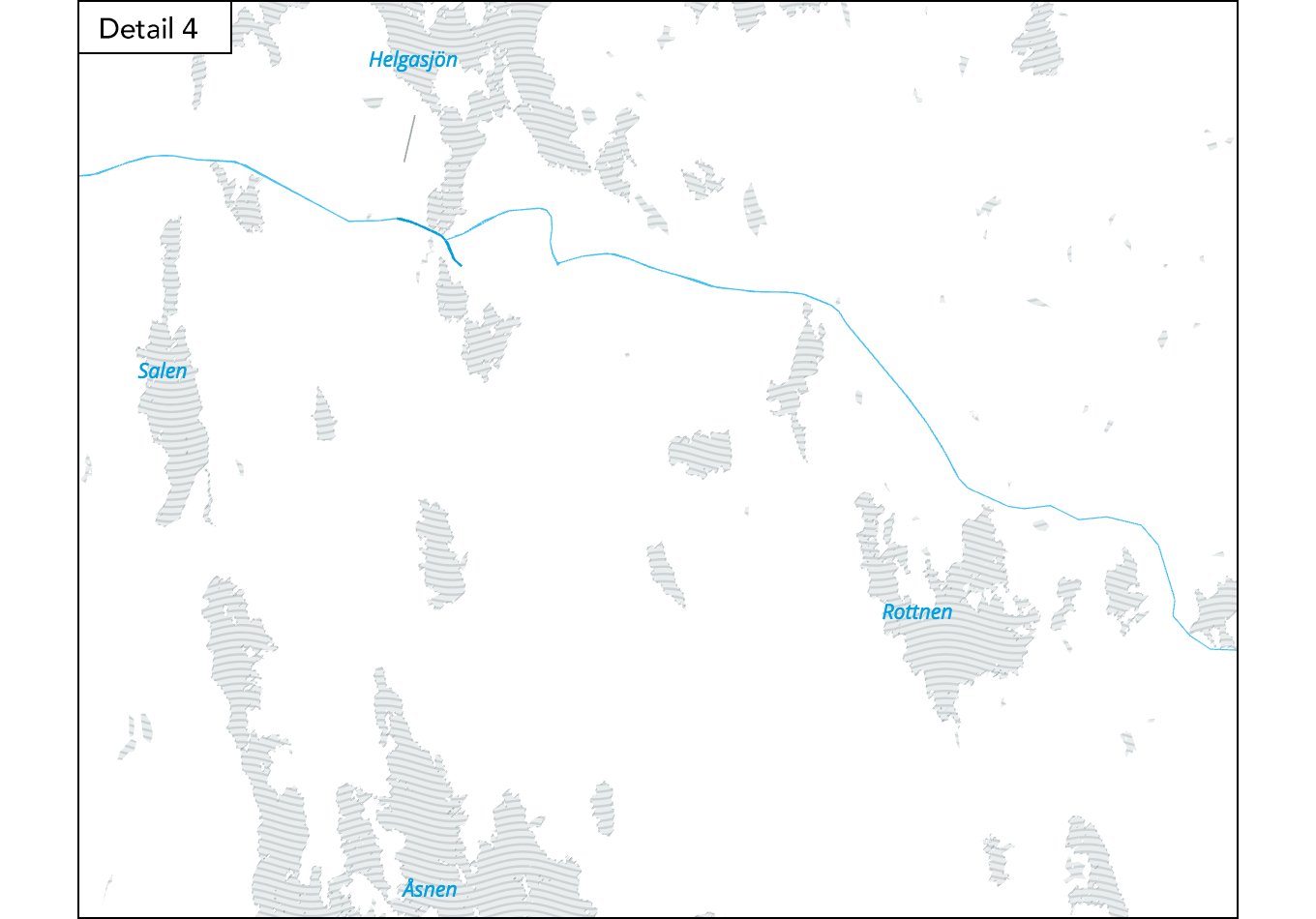
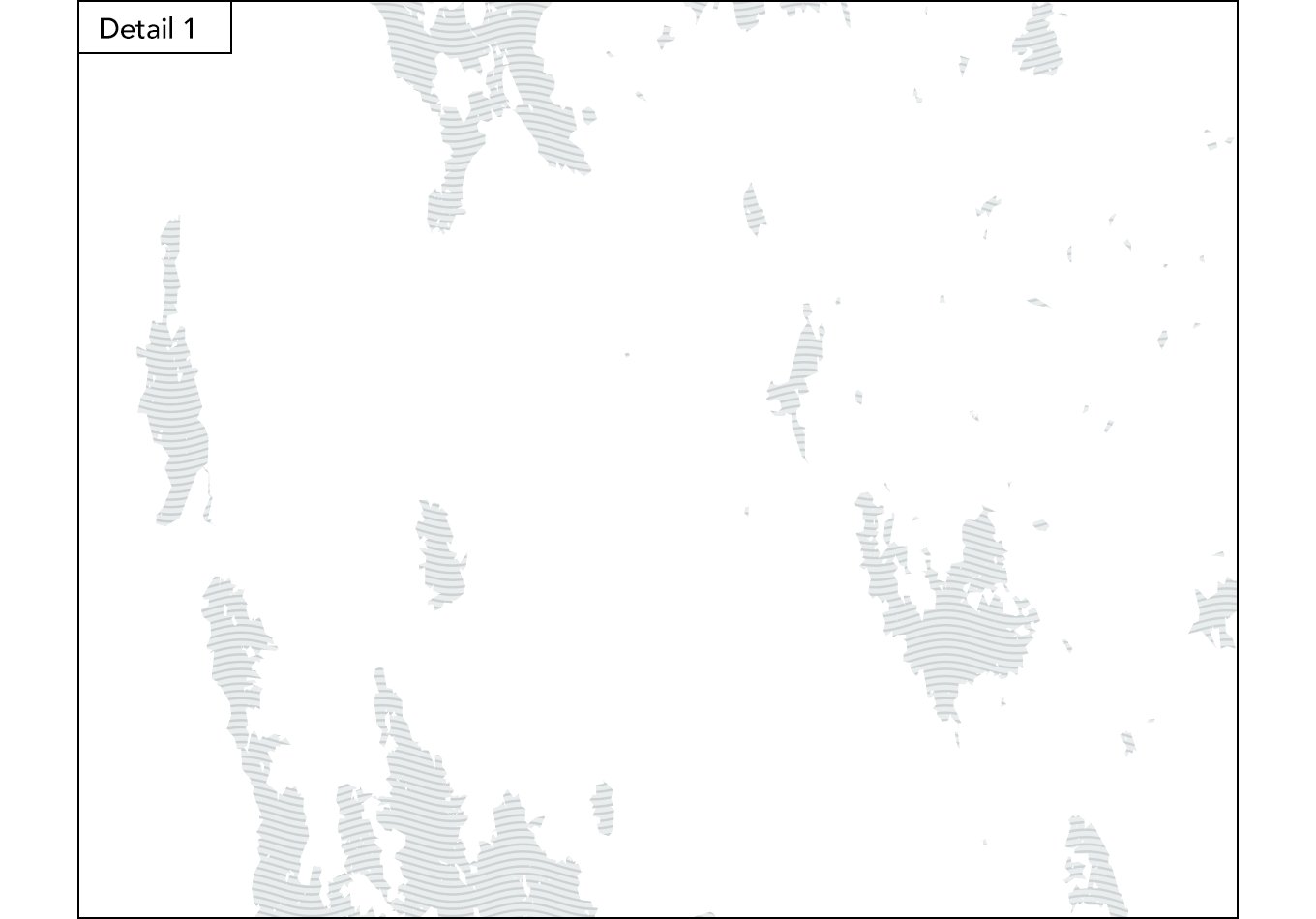
See the progression of water bodies and water labels around Växjö in Sweden at zoom level 10. Larger water bodies appear first and labels follow as you go up the levels of detail. At detail-11 all water bodies are shown regardless of size.

Växjö in Sweden at zoom-10 — detail-11 to detail-0 — Blue-Gray Refill Theme. View Map
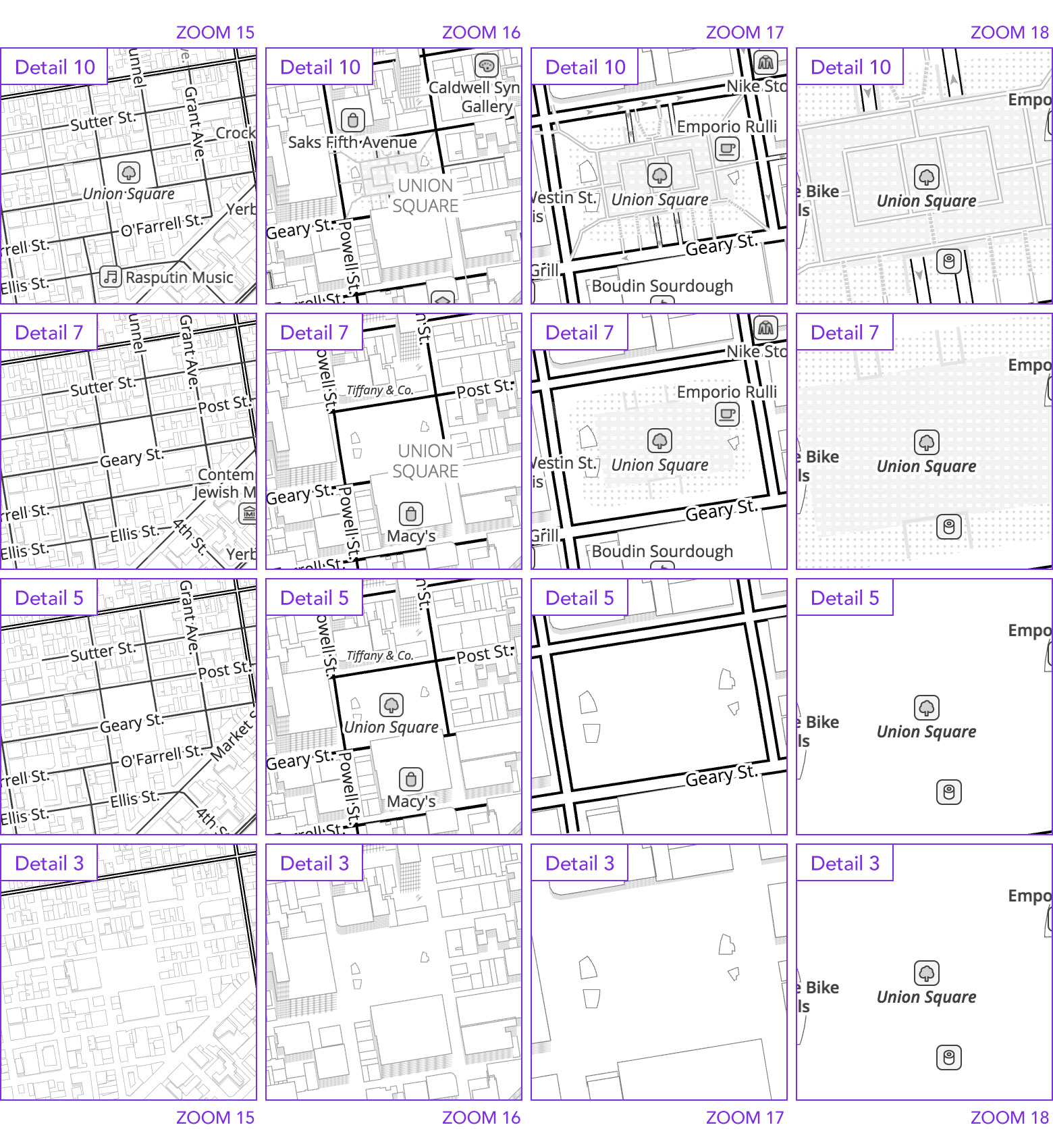
Although it’s clear-cut as to what’s visible at some levels, each level of detail is never static. All levels of detail show more content accordingly as you zoom in. View Union Square in San Francisco below at detail 3, 5, 7 and 10 at zoom levels 15 to 18.

Union Square in San Francisco — Original Refill Style. View Map
Label Density
You now can adjust the density of labels with label levels, and mix your labels with detail levels as well. Label levels are split up in the same way as detail: 12 steps with 0 for no labels and 11 for “display all”.
In each label step we adjust how many features of a given kind are eligible for display (by using the min_zoom filter discussed in the ‘levels of detail’ section above) and use Tangram’s buffer property to adjust the spacing between displayed labels.
pois:
filter: function() { return feature.min_zoom <= ($zoom - 2); }
draw:
colorized-icons:
buffer: 48px
# new for this labels variant
poi_labels-z17:
filter: { $zoom: [17,18,19] }
draw:
colorized-icons:
buffer: 32px
# new for this labels variant
poi_labels-z19:
filter: { $zoom: { min: 20 } }
draw:
colorized-icons:
buffer: 3px
We also disable certain kinds of features at lower label steps by category.
City Labels
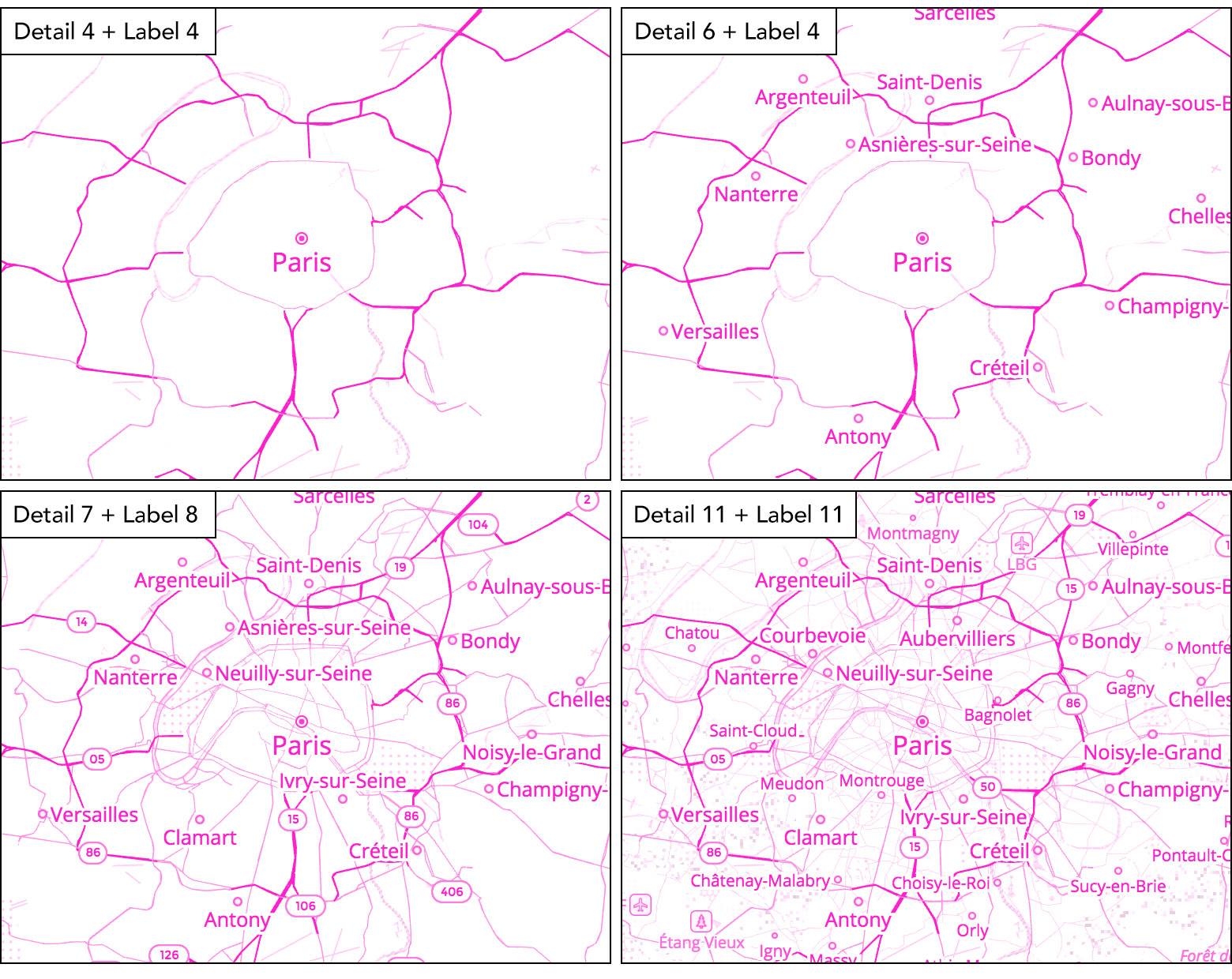
Here are a few example combinations of levels of detail and label steps of Paris at zoom level 10.

Paris detail and label combinations — Pink Refill Theme. View Map
Points of Interest
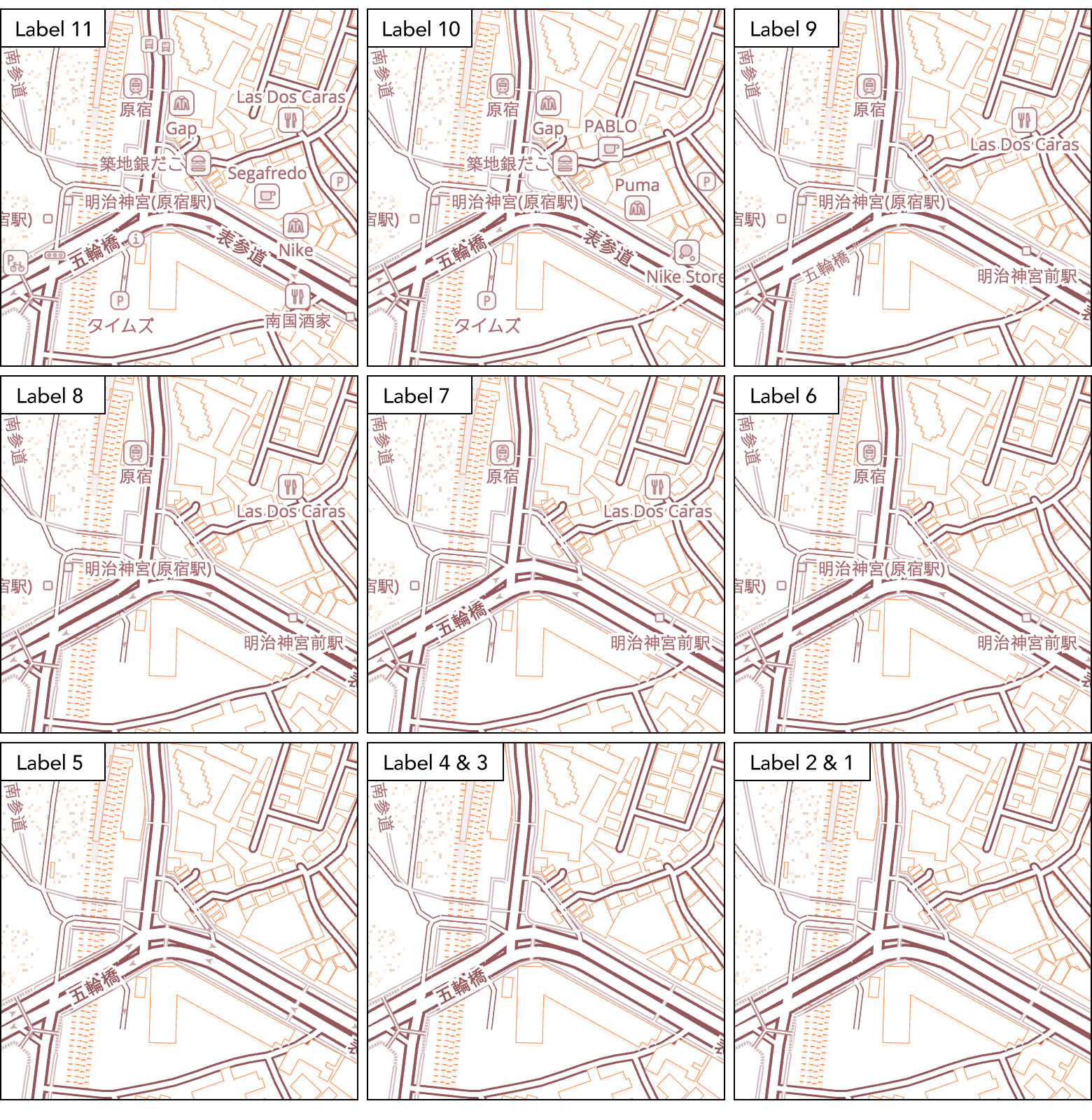
See the progression of label levels with points of interest at zoom level 17. Below is a view of Meiji Jingu station in Tokyo.

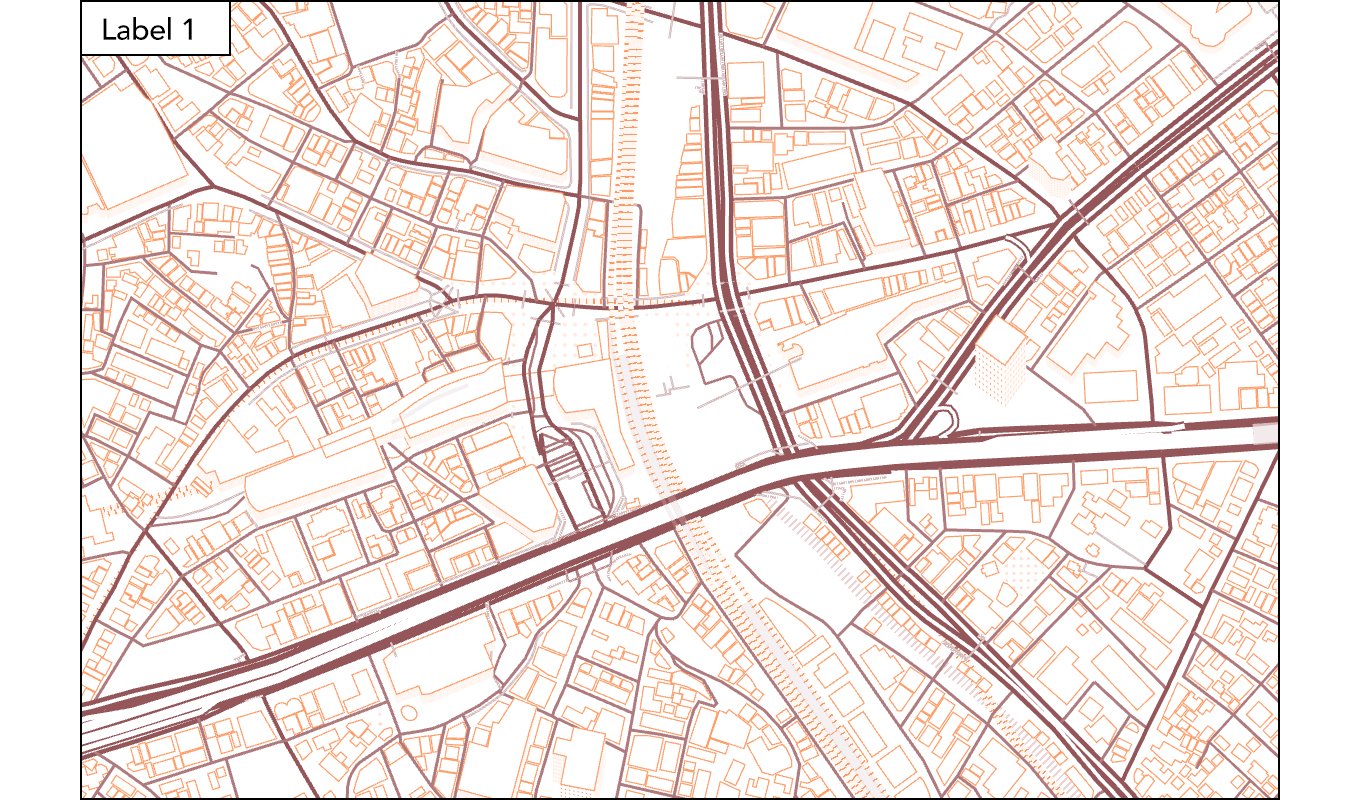
Meiji Jingu Station in Tokyo at zoom-17 — detail-10 + label-11 to label-1 — Brown-Orange Refill Theme. View Map
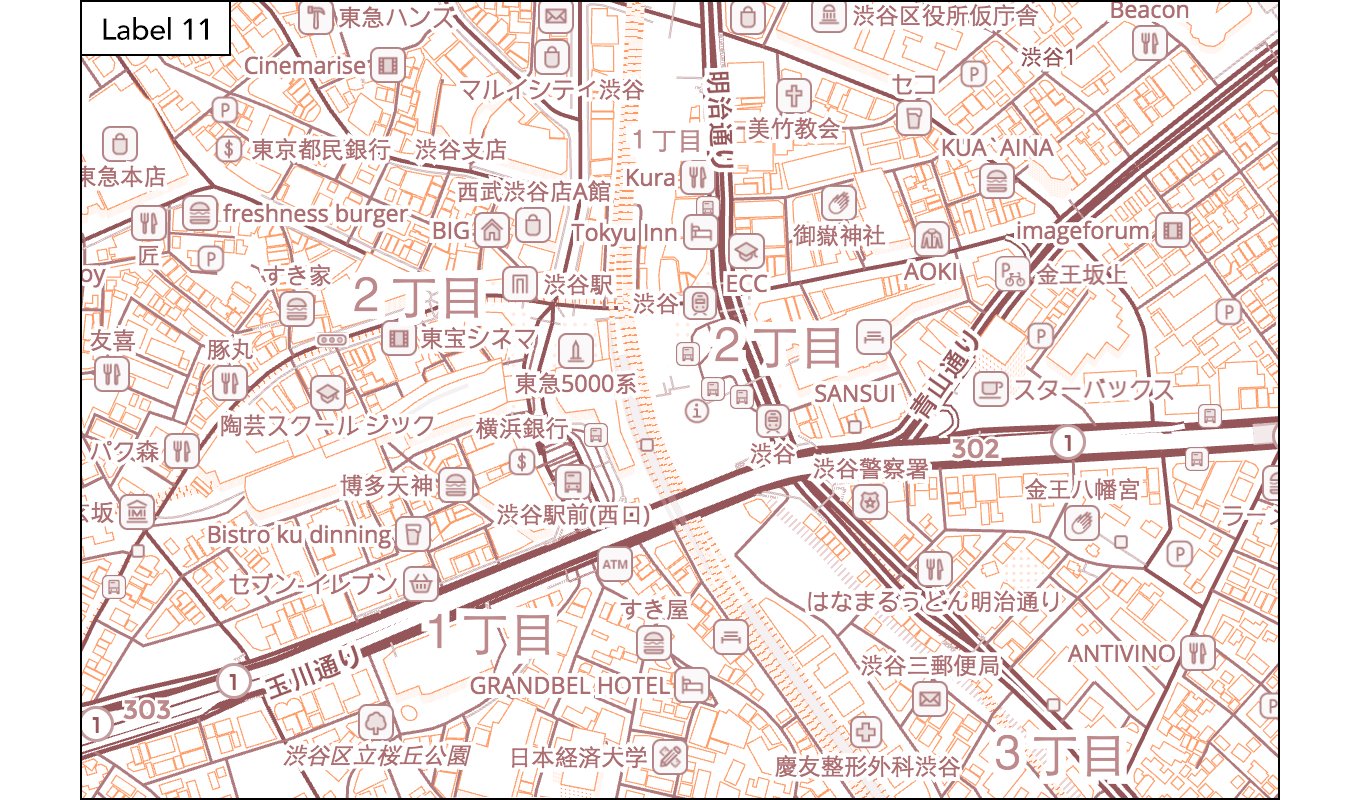
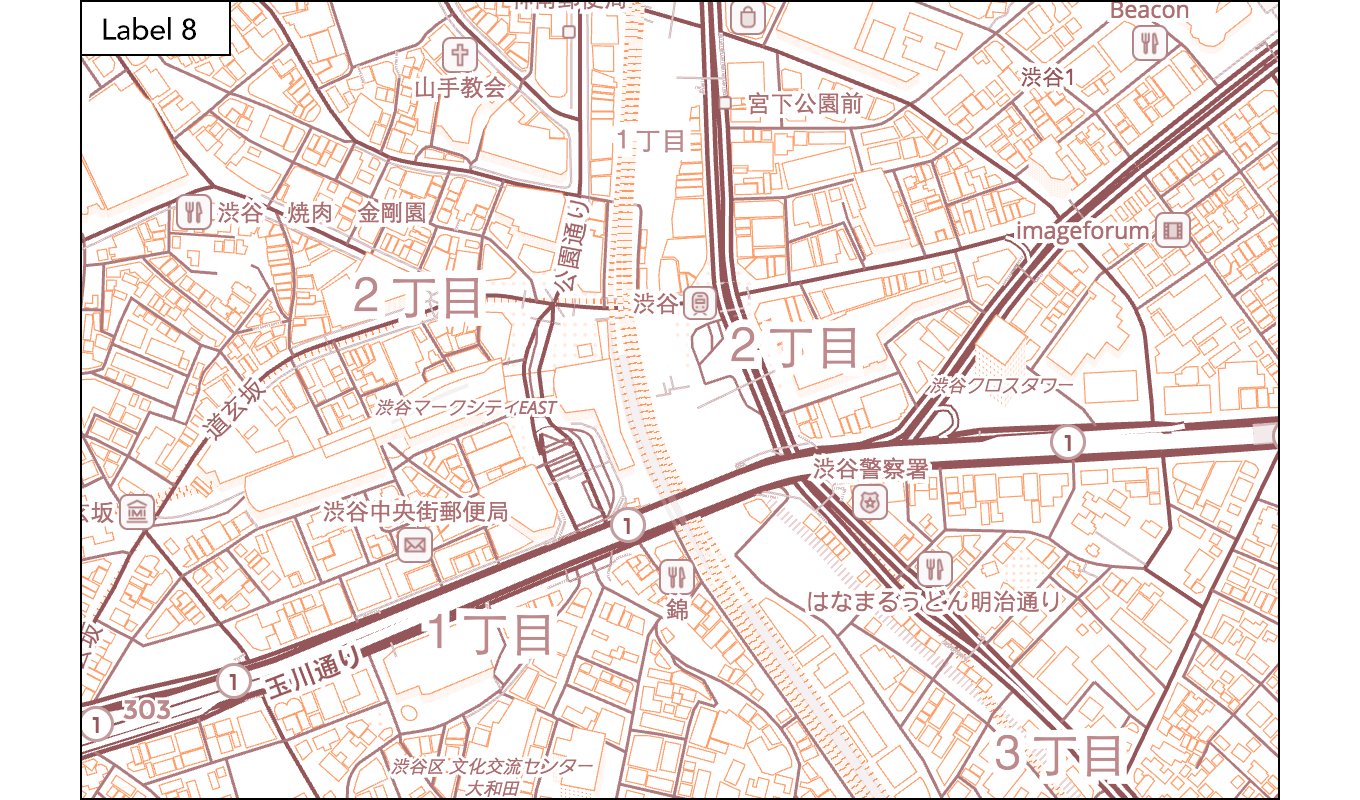
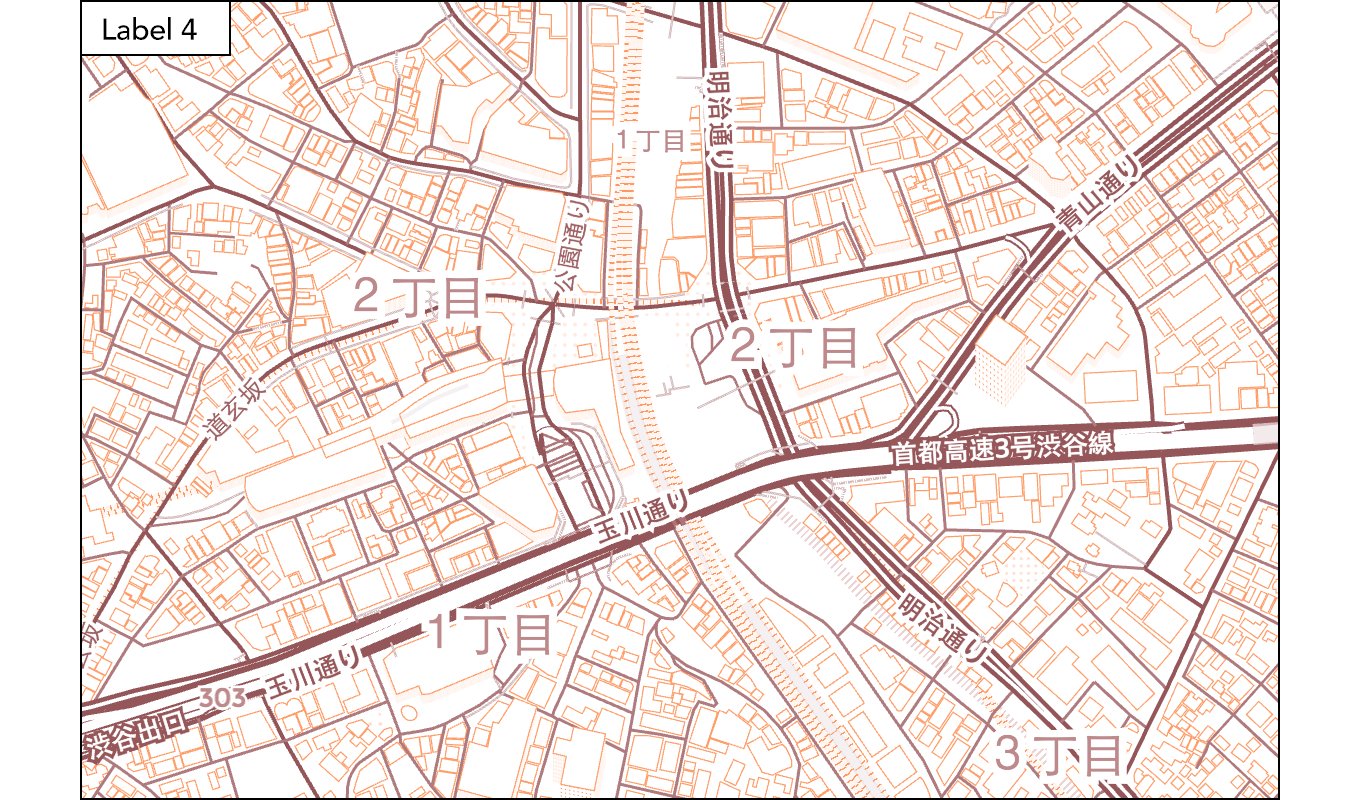
See Shibuya Station in Tokyo at zoom level 16 for another view.

Shibuya Station in Tokyo at zoom-16 — detail-10 + label-11 to label-1 — Brown-Orange Refill Theme. View Map
Migration
Starting with version 8 of Refill released today we recommend always importing the default refill-style and then adding or removing labels by importing a label theme. Examples are provided below.
Mapping of Refill label variants in version 7 and earlier releases to new theme-based label steps:
| Refill label variant | label |
|---|---|
refill-style (default) |
5 |
refill-style-no-labels |
0 |
refill-style-more-labels |
10 |
The two named Refill label variants refill-style-no-labels or refill-style-more-labels available in version 7 and earlier are no longer supported directly – you need to upgrade and import the theme label-5 or label-10.
( These maps are interactive! Open full screen ➹ )
Mix and match Refill themes
It’s easy to set a theme for color, level of detail, or label steps after importing Refill in Tangram – just import the basemap and add a few lines! The Cartography docs include the following examples.
NOTE: Order matters when importing Tangram YAML files – first import the basemap style, then import themes. You’ll also need to fully qualify the URL for each import as imports are relative to the Tangram scene file’s base URL (not the first import’s base URL).
Set the required Mapzen API key to access vector tiles and import one of the theme colors:
Example Tangram YAML usage:
import:
# basemap style
- https://mapzen.com/carto/refill-style/8/refill-style.zip
# modify the basemap via themes
- https://mapzen.com/carto/refill-style/8/themes/detail-8.zip
- https://mapzen.com/carto/refill-style/8/themes/label-10.zip
- https://mapzen.com/carto/refill-style/8/themes/color-pink-yellow.zip
# other imports to taste...
global:
sdk_mapzen_api_key: mapzen-xxxxxx
# are 3d buildings casting too dark a shadow on your map?
# show 2d building footprints instead (optional)
sdk_building_extrude: false
NOTE: As Mapzen’s basemaps are still in active development we recommend pegging an import to a specific MAJOR version, e.g.: 8, so you enjoy any minor and patch updates but are ensured of stable named scene elements.
Example Tangram JS usage:
var layer = Tangram.leafletLayer({
scene: {
import: [
'https://mapzen.com/carto/refill-style/8/refill-style.zip',
'https://mapzen.com/carto/refill-style/8/themes/detail-8.zip',
'https://mapzen.com/carto/refill-style/8/themes/label-10.zip',
'https://mapzen.com/carto/refill-style/8/themes/color-pink-yellow.zip'],
global: { 'sdk_mapzen_api_key': 'mapzen-xxxxxx', 'sdk_building_extrude': 'false' } },
attribution: '<a href="https://mapzen.com/tangram" target="_blank">Tangram</a>, © OSM contributors'
});
If you’re using mapzen.js:
var map = L.Mapzen.map('map', {
center: [40.8041, -124.1506],
zoom: 15,
maxZoom: 20,
tangramOptions: {
scene: {
import: [
'https://mapzen.com/carto/refill-style/8/refill-style.zip',
'https://mapzen.com/carto/refill-style/8/themes/detail-8.zip',
'https://mapzen.com/carto/refill-style/8/themes/label-10.zip',
'https://mapzen.com/carto/refill-style/8/themes/color-pink-yellow.zip'],
global: { 'sdk_mapzen_api_key': 'mapzen-xxxxxx', 'sdk_building_extrude': 'false' }
} }
});
Tangram ES, Mapzen JS, and Mapzen Android and iOS SDK support is coming soon.