


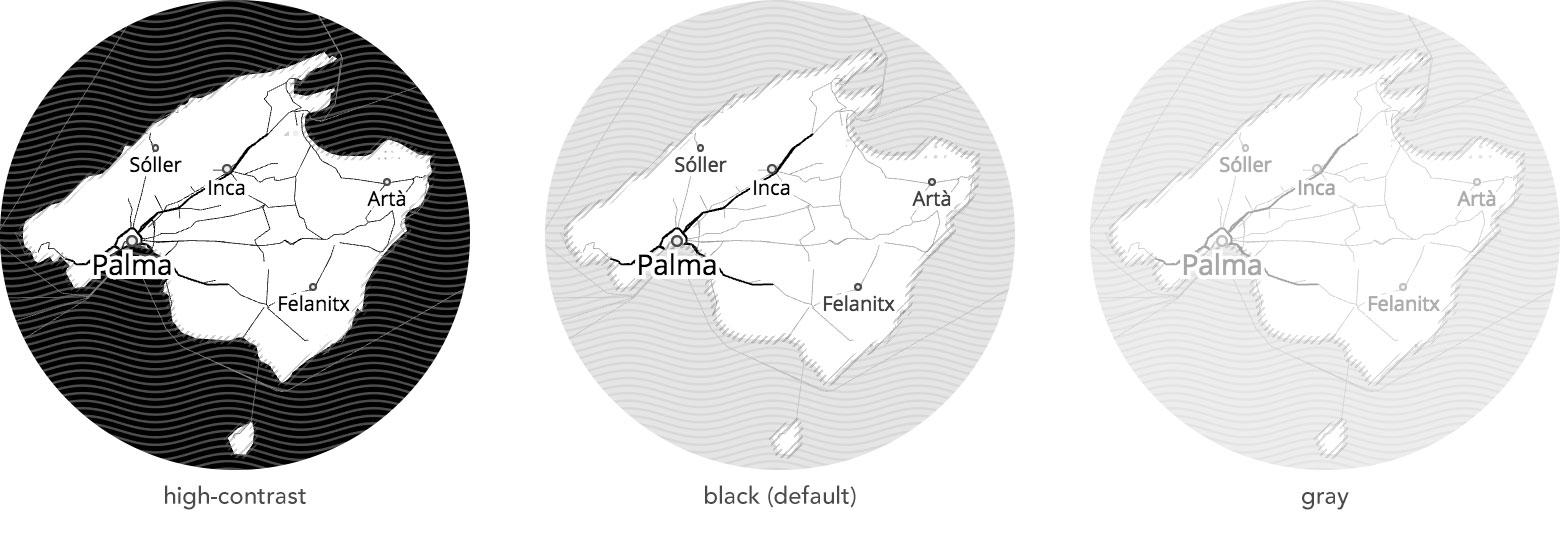
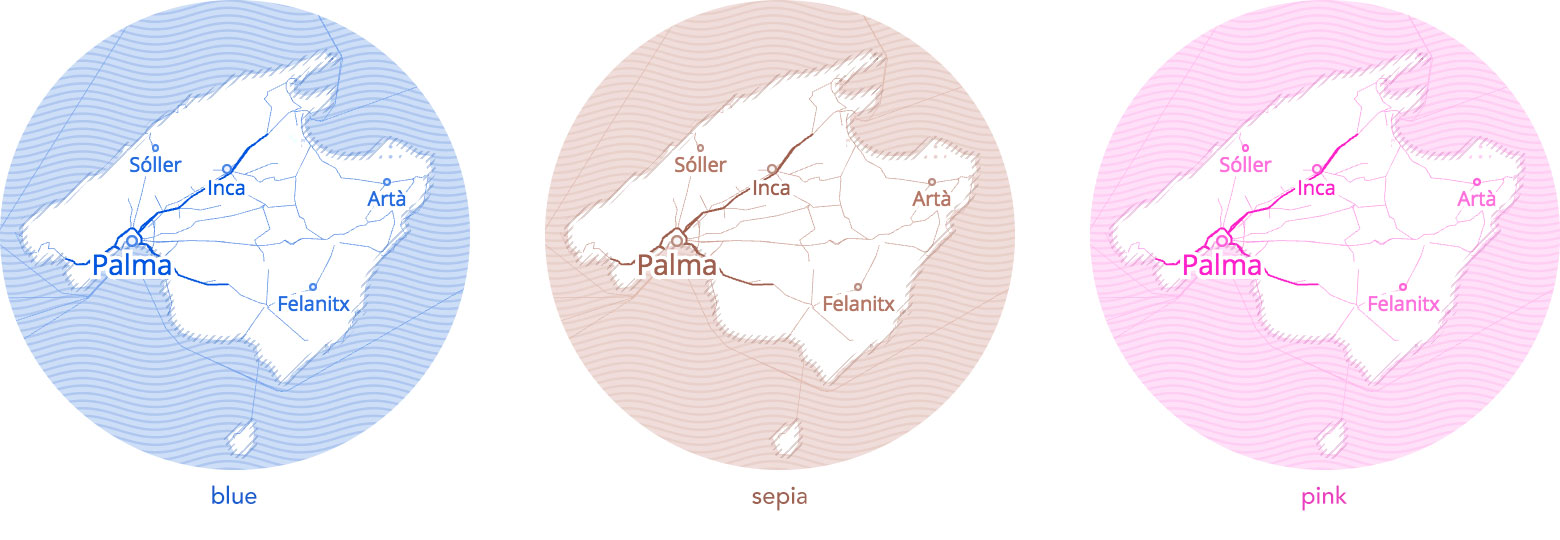
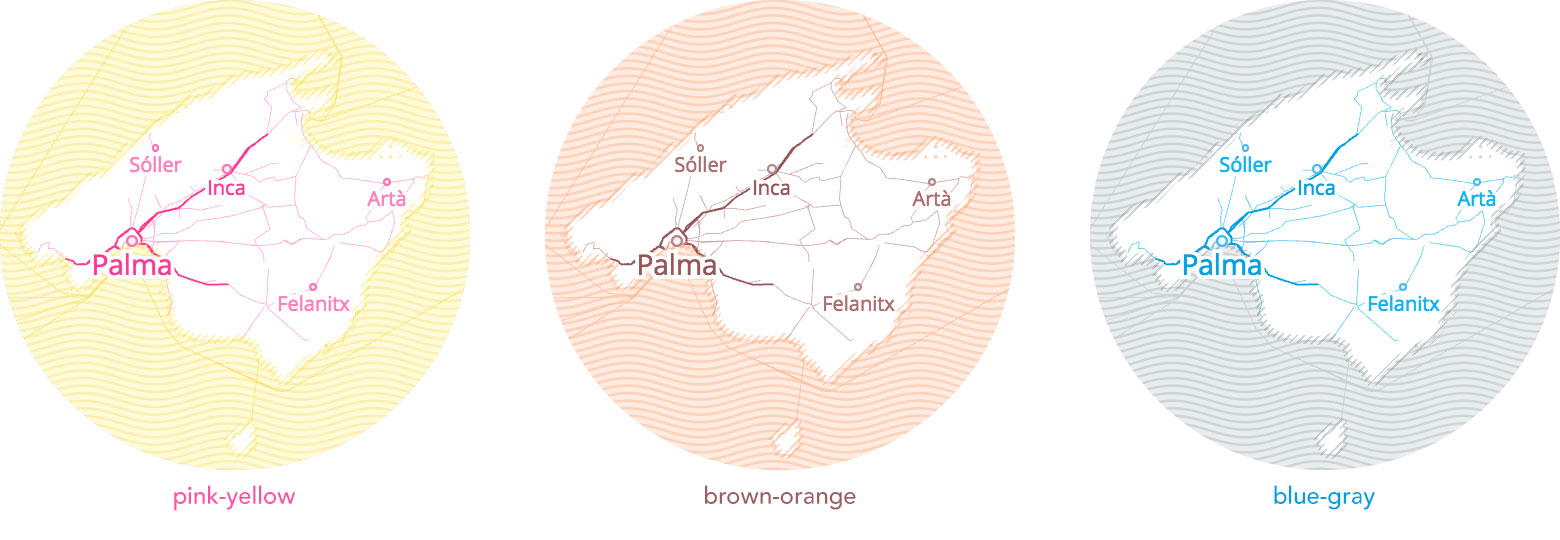
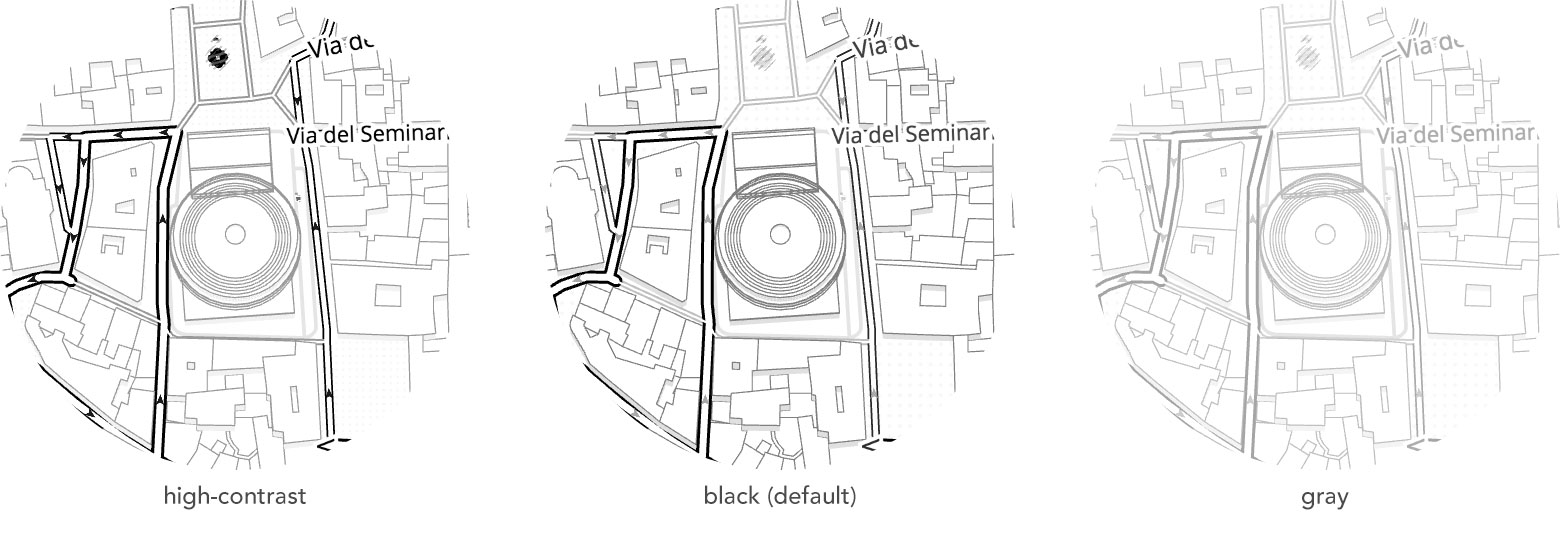
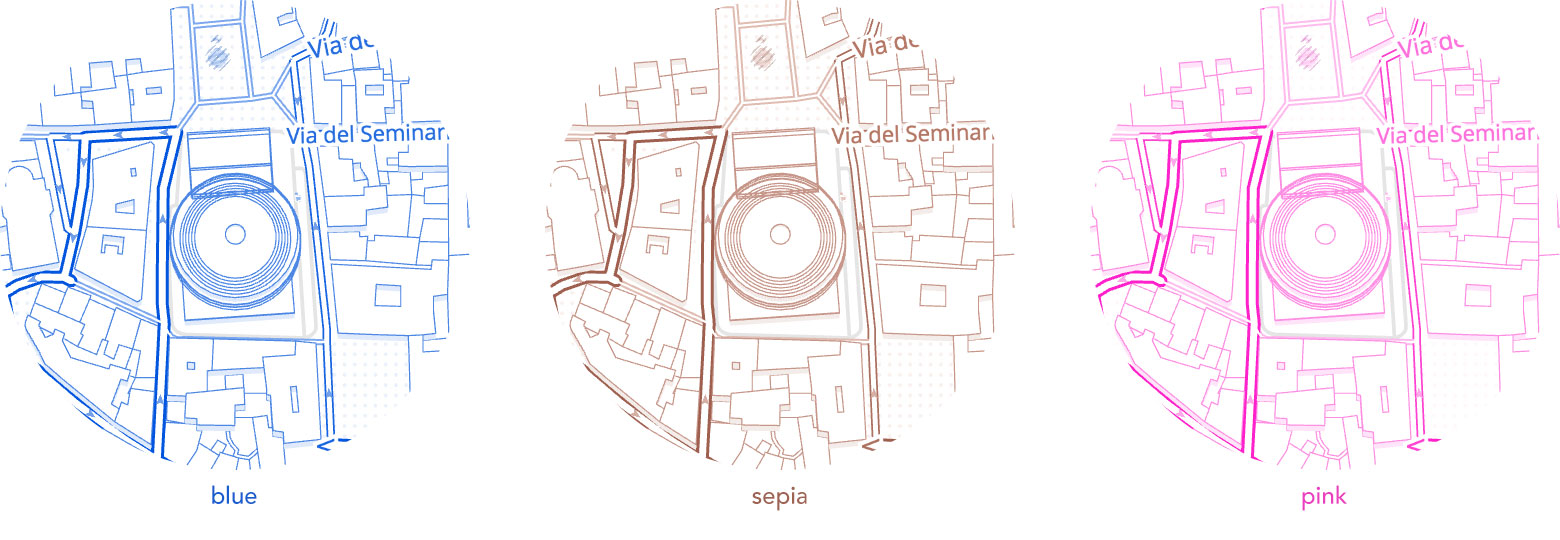
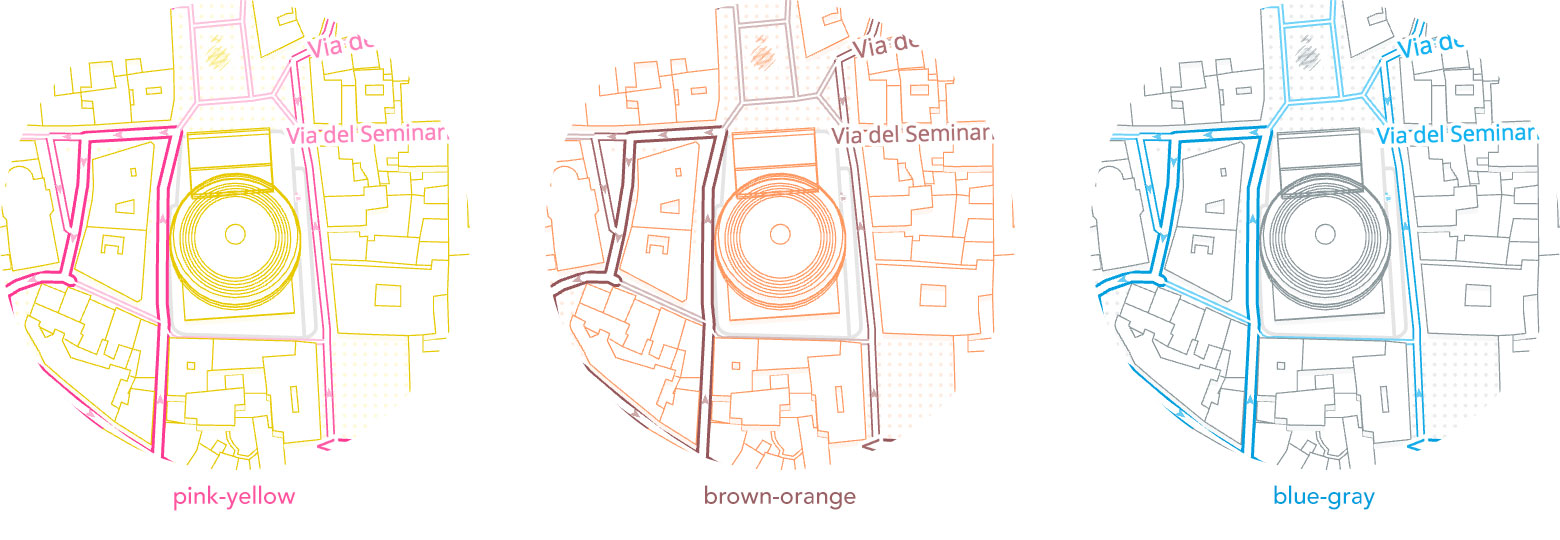
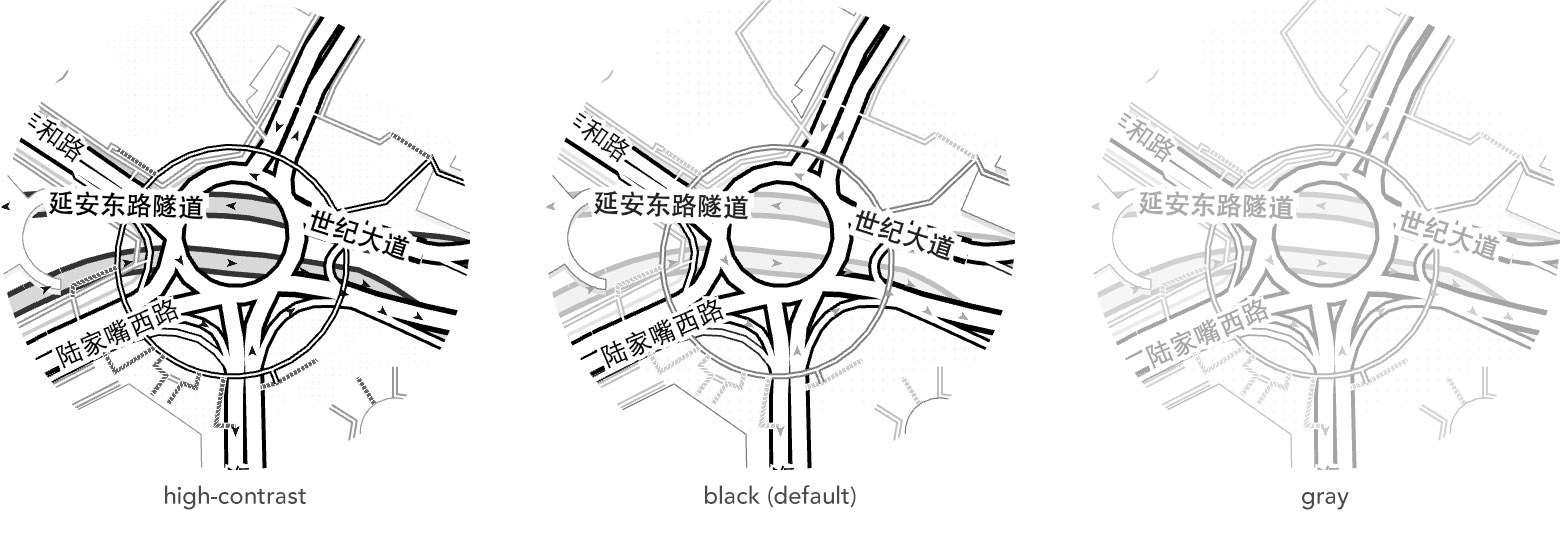
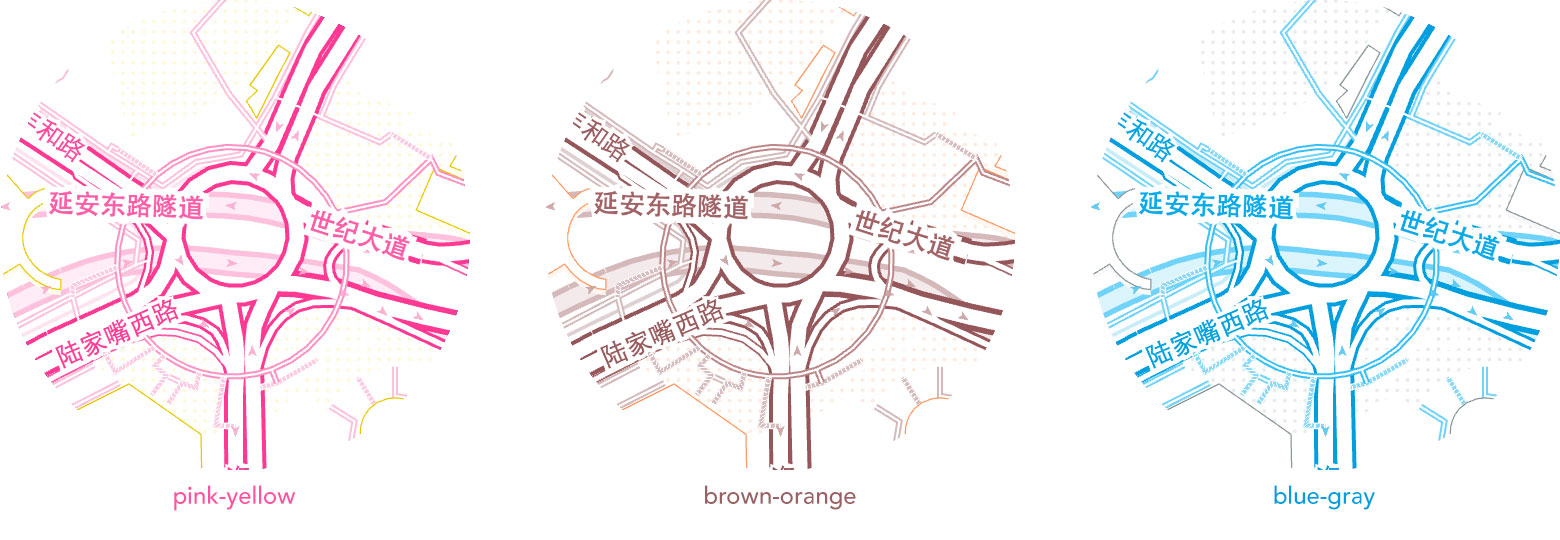
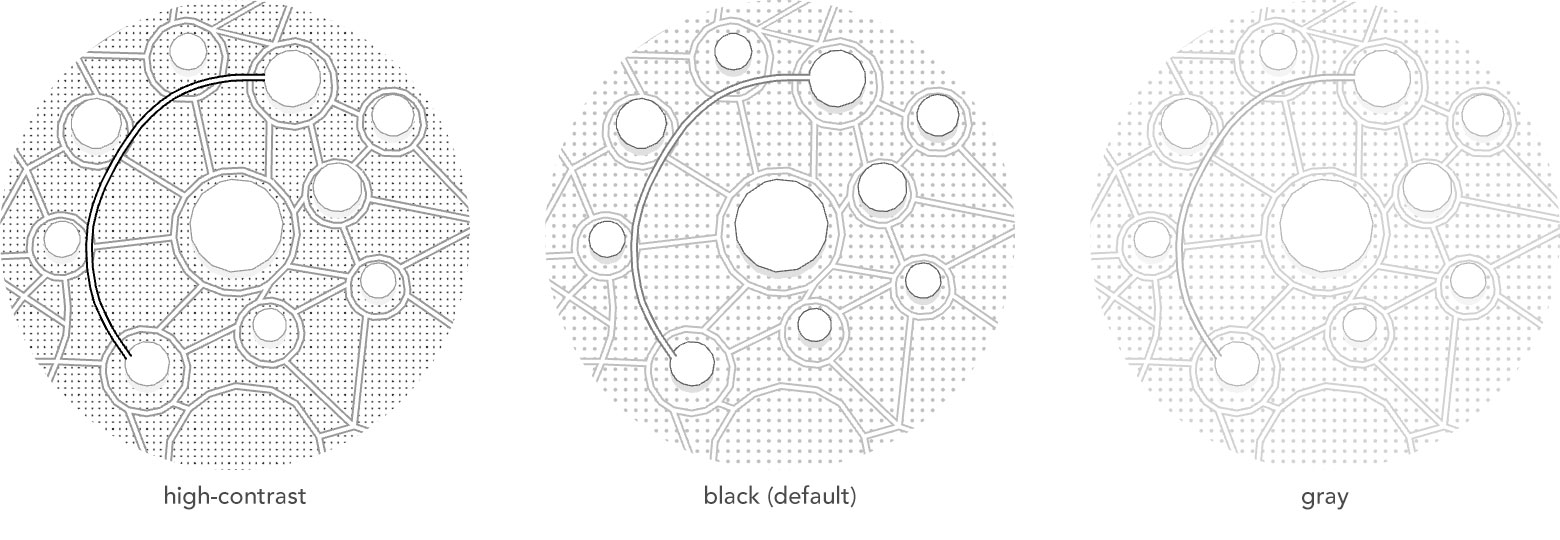
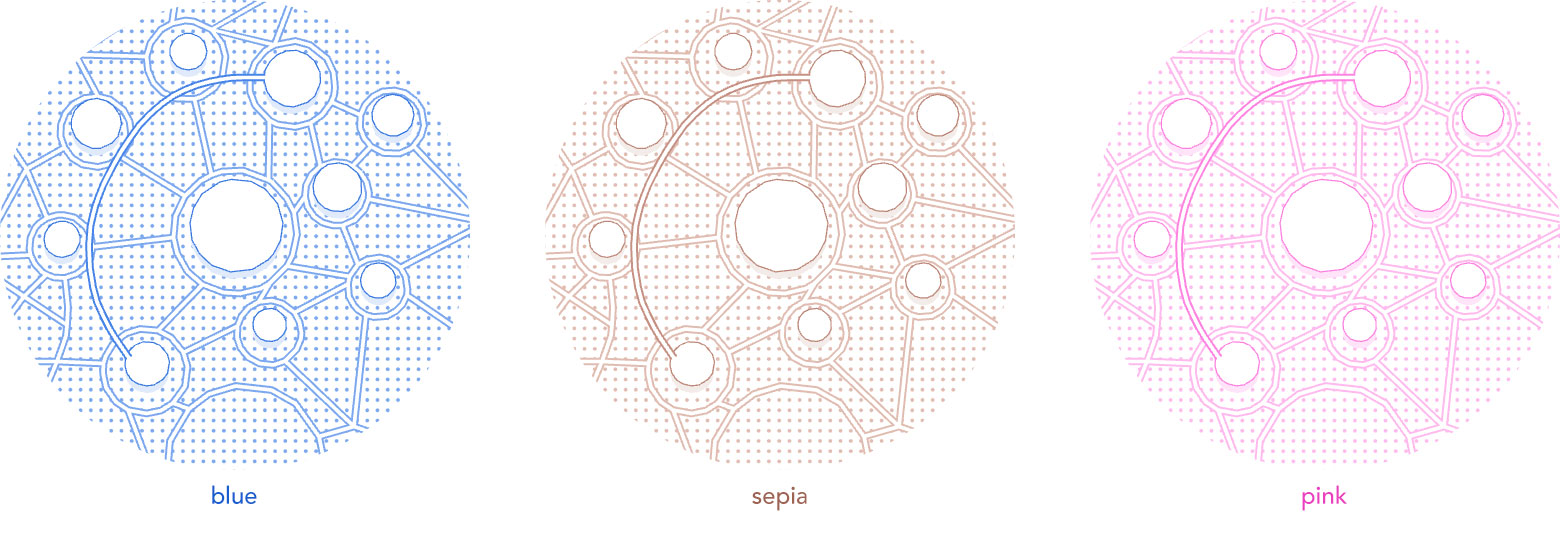
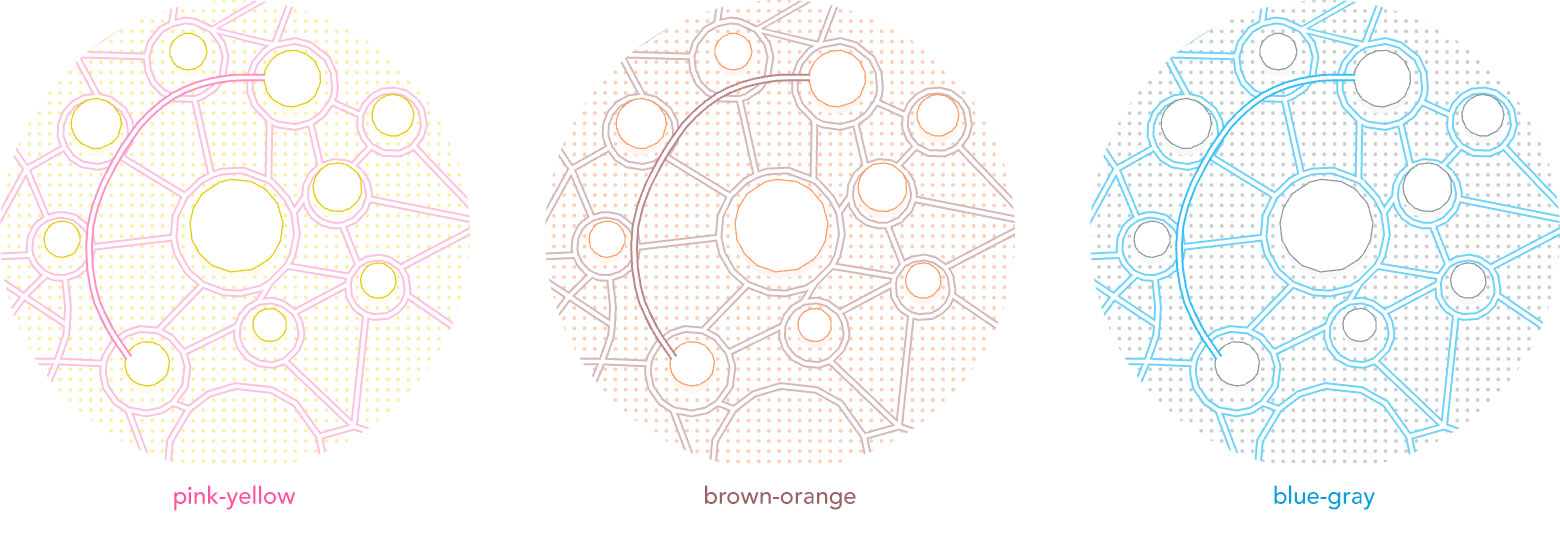
The first row above displays variations on black and white, starting with high-contrast, original black (Refill’s default), and gray. High-Contrast is basic and minimal, and great for printing. For data visualization purposes we now have gray and several other muted color themes. On the second row is a single color series in blue, sepia, and pink. The last row displays our new two-color series in pink-yellow, brown-orange, and blue-gray.
We’ve also introduced three dark three variations in our Part 2 blog post.










( These maps are interactive! Open full screen ➹ )
Let there be color
It’s easy to set a theme color after importing Refill in Tangram – just import the basemap and add a few lines! The Cartography docs include the following examples.
NOTE: Order matters when importing Tangram YAML files – first import the basemap style, then import themes. You’ll also need to fully qualify the URL for each import as imports are relative to the Tangram scene file’s base URL (not the first import’s base URL).
Set the required Mapzen API key to access vector tiles and import one of the theme colors:
Example Tangram YAML usage:
import:
# basemap style
- https://mapzen.com/carto/refill-style/8/refill-style.zip
# recolor basemap style with a theme color
- https://mapzen.com/carto/refill-style/8/themes/color-pink-yellow.zip
# other imports to taste...
global:
sdk_mapzen_api_key: mapzen-xxxxxx
# are 3d buildings casting too dark a shadow on your map?
# show 2d building footprints instead (optional)
sdk_building_extrude: false
NOTE: As Mapzen’s basemaps are still in active development we recommend peggging an import to a specific MAJOR version, eg: 7, so you enjoy any minor and patch updates but are ensured of stable named scene elements.
Example Tangram JS usage:
var layer = Tangram.leafletLayer({
scene: {
import: [
'https://mapzen.com/carto/refill-style/8/refill-style.zip',
'https://mapzen.com/carto/refill-style/8/themes/color-pink-yellow.zip'],
global: { 'sdk_mapzen_api_key': 'mapzen-xxxxxx', 'sdk_building_extrude': 'false' } },
attribution: '<a href="https://mapzen.com/tangram" target="_blank">Tangram</a>, © OSM contributors'
});
If you’re using mapzen.js:
var map = L.Mapzen.map('map', {
center: [40.8041, -124.1506],
zoom: 15,
maxZoom: 20,
tangramOptions: {
scene: {
import: [
'https://mapzen.com/carto/refill-style/8/refill-style.zip',
'https://mapzen.com/carto/refill-style/8/themes/color-pink-yellow.zip'],
global: { 'sdk_mapzen_api_key': 'mapzen-xxxxxx', 'sdk_building_extrude': 'false' }
} }
});
Tangram ES and Mapzen Android and iOS SDK support is coming soon.
Happy mapping!