Tangram: Open-Source OpenGL Maps
Highlights
Tangram is an open-source map renderer designed to grant you ludicrous levels of control over your map design. By drawing vector data live in a web browser or mobile device, it allows real-time map design, display, and interactivity.
Using OpenGL, Tangram saddles and rides your graphics card into a new world of cartographic exploration. Animated shaders, 3D buildings, and dynamic filtering can be combined to produce effects normally seen only in science fiction.
Map styles, data filters, labels, and even graphics card code can be defined in a plaintext scene file, and APIs permit direct interactive control of the style. You can even design in real time with Tangram Play, our browser-based editing tool.
Tangram is available in two delicious flavors: Tangram JS for browser-based web maps, and Tangram ES for mobile applications.
Examples
Day/Night
Real-time design
Because Tangram draws maps live onscreen, you can update styling properties in real time, instantly. But changing the color is just the beginning – as every Tangram map is a 3D scene, you also have control over lights and cameras.
In this example, an isometric camera’s perspective is varied along with the color and direction of a light, resulting in a time-lapse drone’s-eye view.
View Day/Night in action and then open a static version in Tangram Play to view the code, customize, and share!
Walkabout
Real-time filtering, sorting, and styling
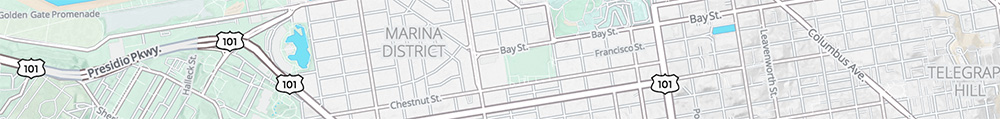
Tangram is designed to use vector data sources such as Mapzen’s Vector Tile Service, which is a tiled, hosted version of the OpenStreetMap database. Besides points and lines, these data sources contain metadata, which Tangram can use to filter the data and adjust drawing styles as it draws the map.
This example sorts and styles roads based on a variety of OSM tags, including “layer”, “tunnel”, and “link” for on- and off-ramps. It also layers in terrain data from our raster terrain tiles.
View Walkabout in action and then open in Tangram Play to view the code, customize, and share!
Crosshatch
Real-time shaders
All of these effects are possible thanks to OpenGL, which is an open-source hotline straight to your graphics card. Using Tangram’s plain-text markup language, you can write graphics card programs (called “shaders”) and even straight-up JavaScript to add interactivity, mix datasources, and control the design of your maps.
This example uses a shader to color geometry with hand-drawn textures, blending between them based on the color, angle, and amount of light on each face.
View Crosshatch in action and then open in Tangram Play to view the code, customize, and share!
Tron
Mathematical!
This map uses procedural shaders to create a view of the future. The textures, defined by mathematical functions, are applied to various data layers with UV maps, the same way you would texture an object in a 3D application.
View Tron in action and then check open in Tangram Play to view the code, customize, and share!
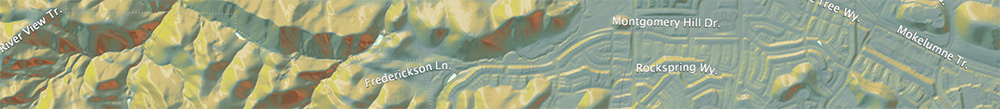
Terrain
Elevational!
By combining real-time shading techniques with our free global terrain tilesets, you can take your cartographic styles to new heights by integrating custom terrain layers into your maps.
View a terrain map in action and then open it in Tangram Play to view the code, customize, and share!
More Examples
Even more examples can be found in the documentation’s Demos & Examples page.
Get Started
Let’s Do This
Here’s a simple demo (repo here) with a very basic example of a Tangram setup. You can learn how to modify this demo by following a tutorial.
Documentation
The Tangram documentation has conceptual overviews and technical reference galore. Detailed instructions on all of Mapzen’s basemaps can be found in the cartography documentation
Making a scene
Our browser-based, real-time text editing tool, Tangram Play, is a great way to work with Tangram scene files.
Contributing
Tangram is open source, and we welcome contributions via our GitHub repo!
Talk to Us
Questions? Comments? Tweet ‘em to @TangramJS, open a GitHub issue, or write us at tangram@mapzen.com.