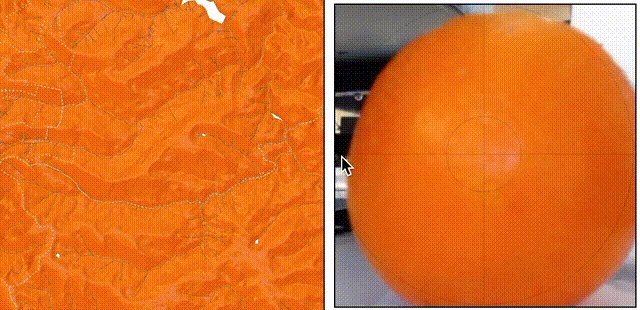
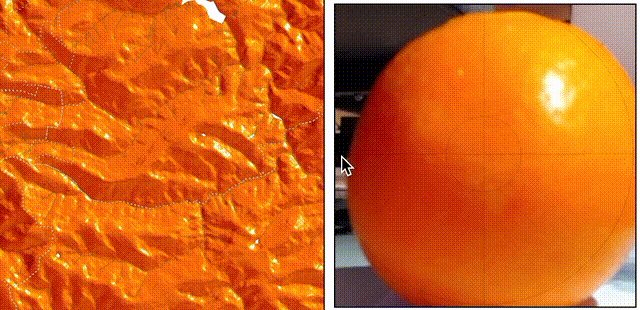
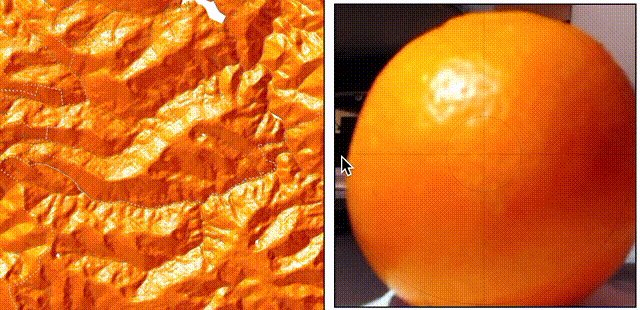
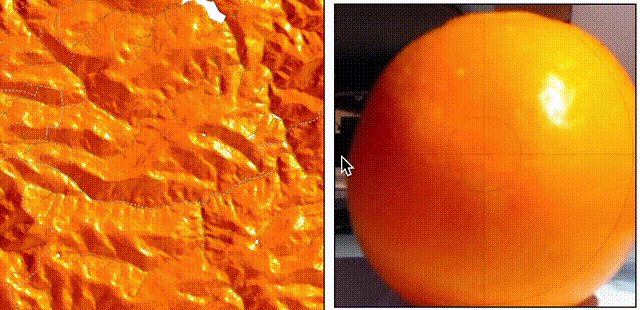
Here’s a gif of me painting some mountains with an orange:
Put another way, I’m shining a light on some open-source terrain data through a webcam, with an open-source mapping engine I work on called Tangram, using a web-based spheremap-painting tool called Kinkade.
Pestering fruit with flashlights may not sound related to mapping, but when you work with mapping software for a while, everything starts to look like a map. And like a healthy relationship, a map ain’t nothing but a way to connect two otherwise unrelated ideas, and I think it’s often a useful way to think about things.
In this case, the video of the orange is a kind of map, and the lighting model in the computer is also a kind of map, and the two maps happen to be similar enough that they can have an interesting conversation, which suggests all kinds of other mappy things.
Let me explain.
Sphere We Go Again

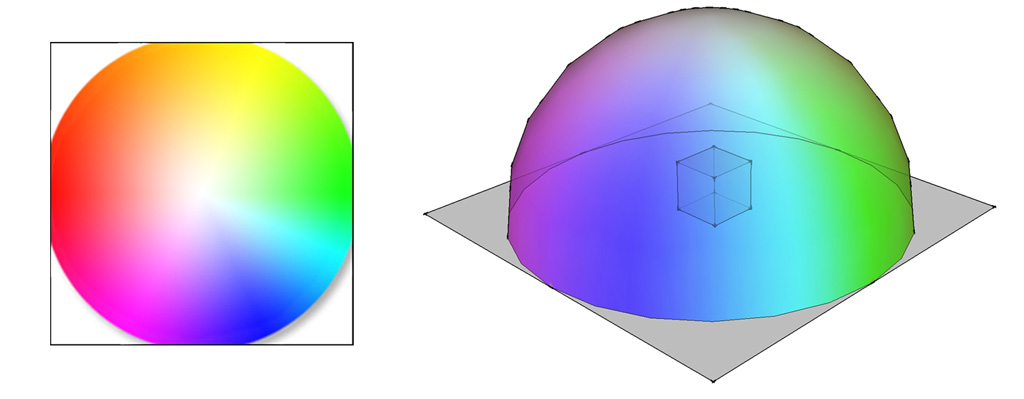
The terrain-lighting technique here uses something I’ve described previously called a spherical environment map (or spheremap) which colors the faces of a 3D model based on the colors of an image. It’s called a spheremap because you can imagine that the model is floating inside a sphere, over which the image is stretched (here we only need half a sphere, because we only ever see one side of the terrain). So every face on the object is pointing at some part of the sphere, and whatever color is on the sphere at that point is “mapped” to the object at the related point.
This technique uses an equation which, under normal circumstances, “maps” the angles of a 3D object to the parts of an image. We’ve stored all the information we need about the angles of the terrain in our normal tiles – no actual 3D objects are necessary. So here, the “map” in “spheremap” is the relationship between the input normal and the location of a pixel in the image.
Happily, this relationship is very simple, because the normal value range (-1..1) happens to be very close to the GLSL texture lookup range (0..1). With a simple transposition: .5*(_normal.xy + 1.) we can use the normal value itself as the value of the texture lookup. Sweet!
Okay But The Orange Tho
So how is the image of the orange a map? Well. A photograph of an orange is a mapping of the light reflected from the orange received by each pixel in the camera sensor, in the same way that everything you see is a map of the light that manages to bounce through your cornea onto your retina (plus some noise caused by phosphenes).
And from a certain point of view (specifically, Kant’s, see also Gestalt theory) what we think of as an “orange” is a cognitive mapping of everything we’ve previously associated with the concept of “oranges” to a given set of properties belonging to any sufficiently “orange-like” object.
However, the map which is most important to us here is the one made possible by the shape of the orange. Spheres in space act as a tidy sample of the available light in their environment, sorted neatly by angle in three dimensions.
In the world of 3D visual effects, there’s an old trick which takes advantage of this fact, involving a shiny ball called a “light probe” photographed on the set of a live-action shot. When used as a spheremap, the image of this mirrored sphere shines the light from a physical scene onto 3D objects in a virtual scene, and the result looks like it was in the original shot.
So the orange is a delicious, citrusy light probe. And the webcam trick works because the image of a spherical orange maps well to the “spherical” part of the spheremap equation. When light hits the orange, the equation picks the light up from the appropriate place in the spheremap, and sends it via the lighting system to the terrain data.
This trick works well with any spherical object, including one of my favorite kinds of spherical objects, dorodango. These globes of hand-polished mud reflect light in ways which produce particularly earthy terrain maps.
Enough Talking, Let’s Map
Like to try this yourself? Remember the web interface I mentioned much, much earlier? It can do all this and more – it even includes some example dorodango to try. We’ve been using it on some recent updates to the Mapzen basemap styles, to enhance the appearance of terrain relief and integrate that data more harmoniously with its context.
Check out the Kinkade spheremap painter, save the results to your Mapzen account, and let us know what you make!