So you want to do some micro mapping? Let’s get started with a campus!
Welcome to our Targeted Editing series where today you can explain how the universe is expanding or make OpenStreetMap data outstanding! (Both take about the same amount of time.)
Back in December, we published one of our first Targeted Editing posts encouraging editors to add polygons to represent school grounds where the school was currently only represented as a point. See them highlighted in the map below.
(This map is interactive! Open full screen ➹ )
Since that post, there have been a few additional mapathons encouraging editors to contribute schools. The Quarterly Projects for the UK and Belgium are successful examples along with International Women’s Day mapathons held in February. Looking through just a small subset of cities from our Metro Extracts used for Targeted Editing posts, 6,591 polygons with the amenity=school tag have been added or modified!
| Region | City | Total School Polygons | New Since December | % Increase |
|---|---|---|---|---|
| North America | ||||
| Atlanta | 474 | 35 | 8% | |
| Boston | 351 | 60 | 21% | |
| DC | 1,811 | 97 | 6% | |
| Detroit | 942 | 108 | 13% | |
| Houston | 641 | 83 | 15% | |
| Indianapolis | 101 | 6 | 6% | |
| Jacksonville | 103 | 16 | 18% | |
| Los Angeles | 2,234 | 227 | 11% | |
| Mexico City | 663 | 72 | 12% | |
| Miami | 630 | 14 | 2% | |
| Minneapolis St Paul | 473 | 13 | 3% | |
| New Orleans | 131 | 18 | 16% | |
| New York City | 1,409 | 86 | 7% | |
| Phoenix | 681 | 92 | 16% | |
| San Diego | 309 | 9 | 3% | |
| San Francisco Bay Area | 2,196 | 150 | 7% | |
| Tampa | 317 | 23 | 8% | |
| Vancouver | 123 | 12 | 11% | |
| South America | ||||
| São Paulo | 671 | 137 | 26% | |
| Asia | ||||
| Beijing | 260 | 30 | 13% | |
| Bengaluru | 593 | 89 | 18% | |
| Hong Kong | 1,593 | 199 | 14% | |
| Moscow | 6,804 | 854 | 14% | |
| Mumbai | 234 | 9 | 4% | |
| New Delhi | 900 | 16 | 2% | |
| Seoul | 1,438 | 171 | 13% | |
| Singapore | 643 | 56 | 10% | |
| Tokyo | 6,988 | 467 | 7% | |
| Oceania | ||||
| Auckland | 639 | 236 | 59% | |
| Melbourne | 1,744 | 117 | 7% | |
| Sydney | 975 | 135 | 16% | |
| Europe | ||||
| Berlin | 2,793 | 647 | 30% | |
| Dublin | 610 | 92 | 18% | |
| London | 6,024 | 1825 | 43% | |
| Paris | 3,932 | 270 | 7% | |
| Stockholm | 1,683 | 120 | 8% | |
| Totals | ||||
| 52,113 | 6,591 |
The amenity=school tag is only intended for school grounds when applied to a polygon, but we have found it applied to multiple campus buildings on a single campus on more than a few occasions. While not the intended use of this tag, we still count all of these features as a success for schools!
Since it was one of our most popular posts, we thought we would revisit schools and outline several additional features editors can add. If you are brand new to editing, you will find lots of editing resources listed at the bottom of this post and all posts we have published in this series.
One important note: You may find a campus map online with lots of details you would like to add to OpenStreetMap. Before you start digitizing from a school’s campus map, you must obtain permission from the school first, and reference the campus map as a source for all of your edits. Most schools will be delighted to have their campus featured on OpenStreetMap, so don’t be shy in asking. Extensive indoor mapping absolutely requires explicit permission for privacy and safety reasons.
Let’s get started!
Start with a polygon that covers the grounds of the ENTIRE campus.
Use the following tags:
- amenity=school if the school is for children age 5 to 18.
- amenity=university for universities.
- amenity=college for colleges.
How do you know which amenity type to use for your school grounds when mapping institutions of higher education? You might get some clues from the name of the school. Many contain the word “College” or “University”, although some colleges have “School” in the name, are a part of a larger campus, and do not provide education for children age 5 to 18. Use your best judgement.
If a campus is comprised of more than one polygon, use a multi polygon site relation, tag each area as role=outer, and give the relation the amenity=school, amenity=university, or amenity=college - whichever is most appropriate.
Digitize all walkways and cycling paths on the campus.
Use the following tags:
- highway=path if the path is multi use but designated for non motorized vehicles.
- highway=footway if the path is designated for non motorized vehicles
- highway=cycleway if the path is designated for bicycles only
- surface=* to describe the surface of the path
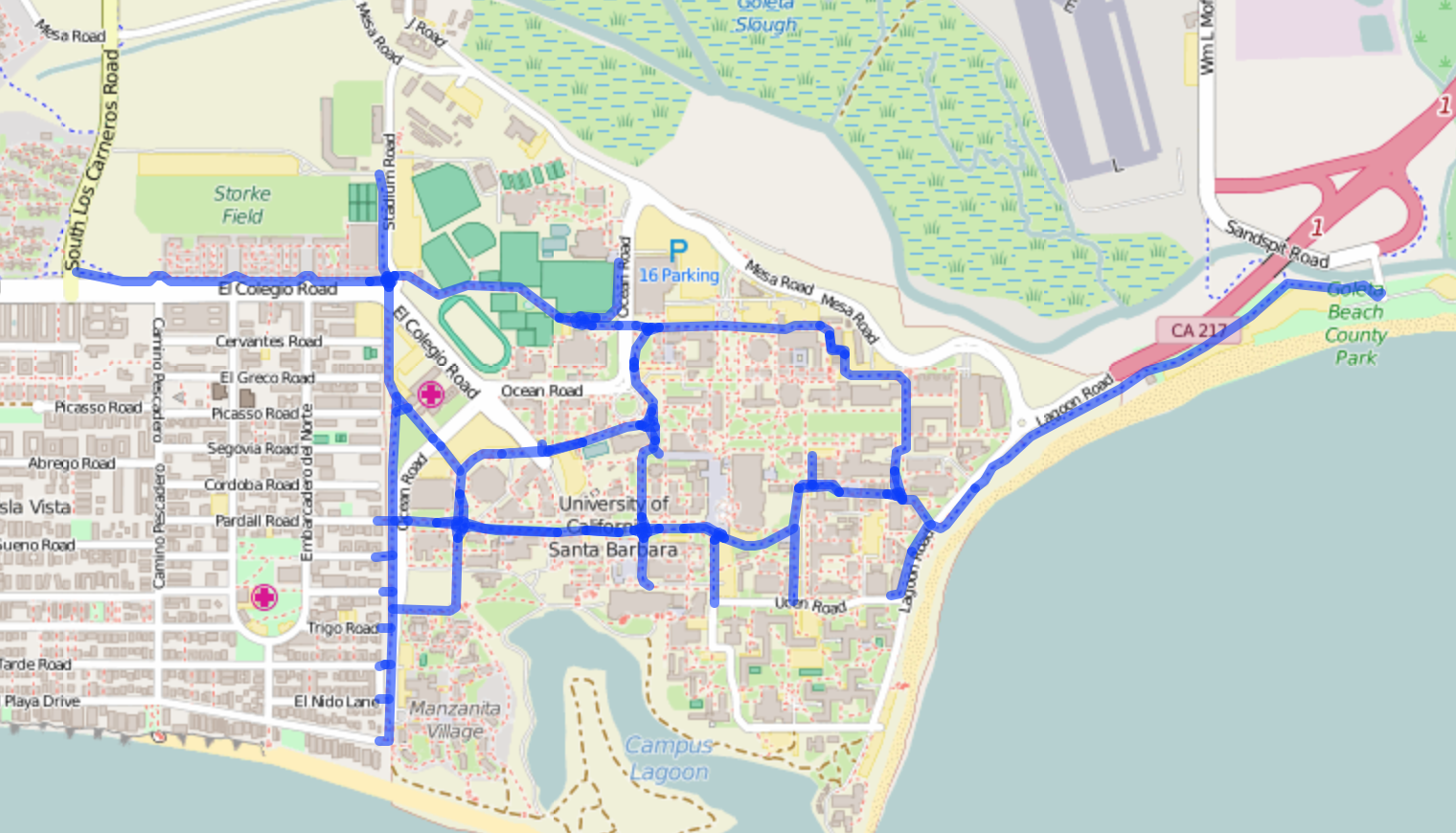
UCSB has a lot of bike paths on campus. See them highlighted below with a map generated with Overpass Turbo.

Digitize the buildings as polygons.
Use the following tags:
- building=school
- building=university
- building=college
- building=dormitory or
building=hall_of_residence - amenity=library for libraries together with
building=yes - height=* to associate a height of a building in METERS and/or building:levelsfor the number of floors above ground.
- use a multipolygon relation to digitize a building with an interior courtyard.
- name=* (populate with the name of the building)
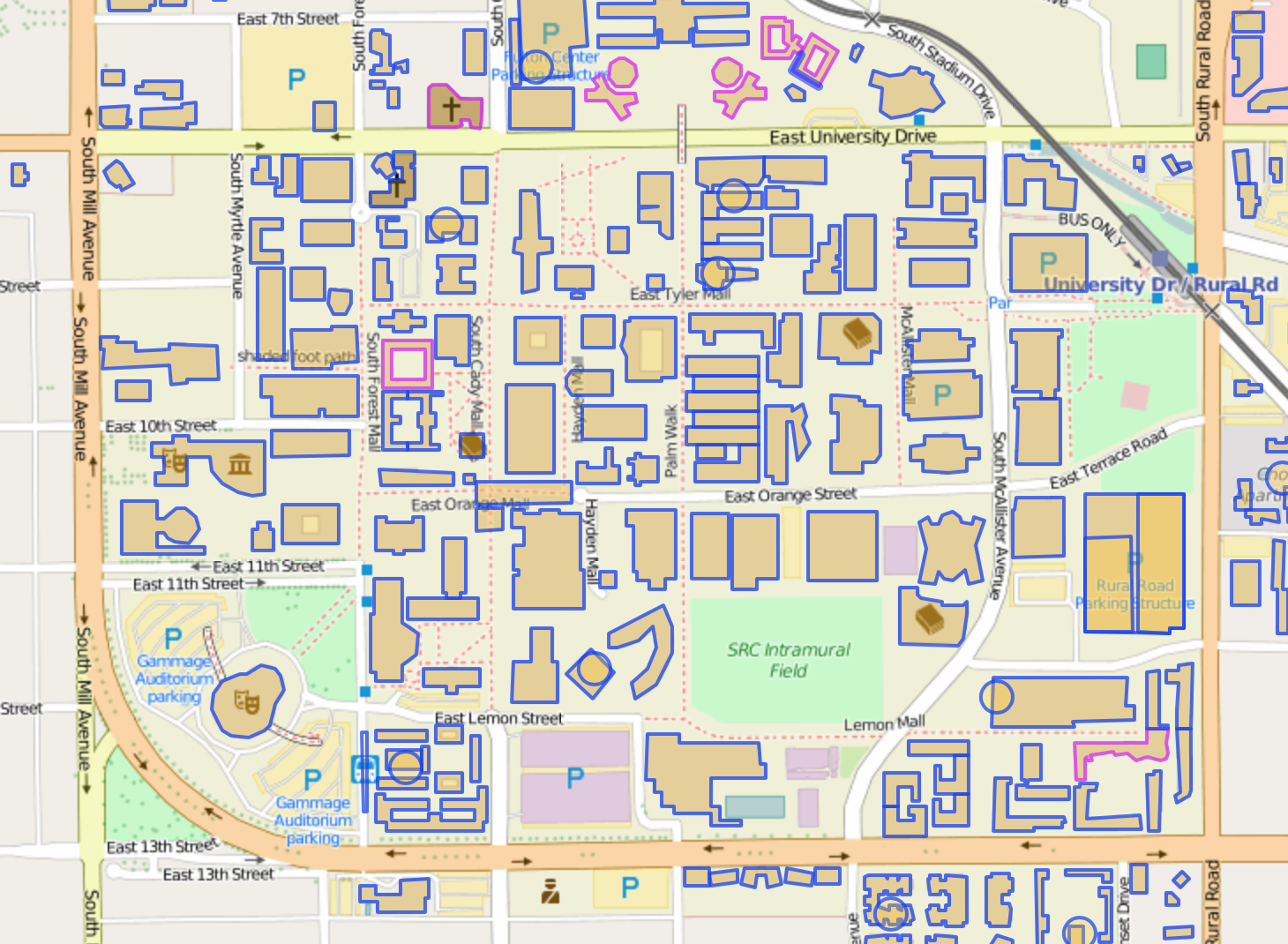
All of the buildings on the Arizona State University campus appear to be mapped, and maybe even an extra one in the parking lot off East University Drive. Do these buildings have additional useful tags? See the buildings highlighted below with a map also generated by Overpass Turbo.

Digitize the entrances of buildings as points.
Use the following tags:
- entrance=yes
- entrance=main
- entrance=emergency, etc
- Ensure that the walking paths connect to the building entrances. This connectivity can be used for routing on campus. Researchers interested in evaluation models will find this extremely valuable.
When multiple departments exist in a building, digitize the departments as nodes.
Use the following tags:
- office=yes
- name=* (populate with the name of the department)
- level=* (to indicate what floor the department office is on - not to be confused with building:levels)
- all appropriate address fields
- phone=*
- website=*
Mapping departments on campuses is not as wide spread as one might think, but they are one of the most important campus features. A few existing keys include faculty=* and department=* each representing a little over 400 features, each. Since all departments have offices, the office key provides an alternative mapping approach that can be used in conjunction with the name key to provide departments with proper names that search and label engines can use. It is an approach similar to how one might add individual shops to a shopping mall or an airport terminal. Of course, the truly ambitious editor can add all interior spaces of a public building as polygons to get the chorus of indoor mapping enthusiasts singing!
Digitize the playing fields & general recreation grounds as polygons.
Use the following tags:
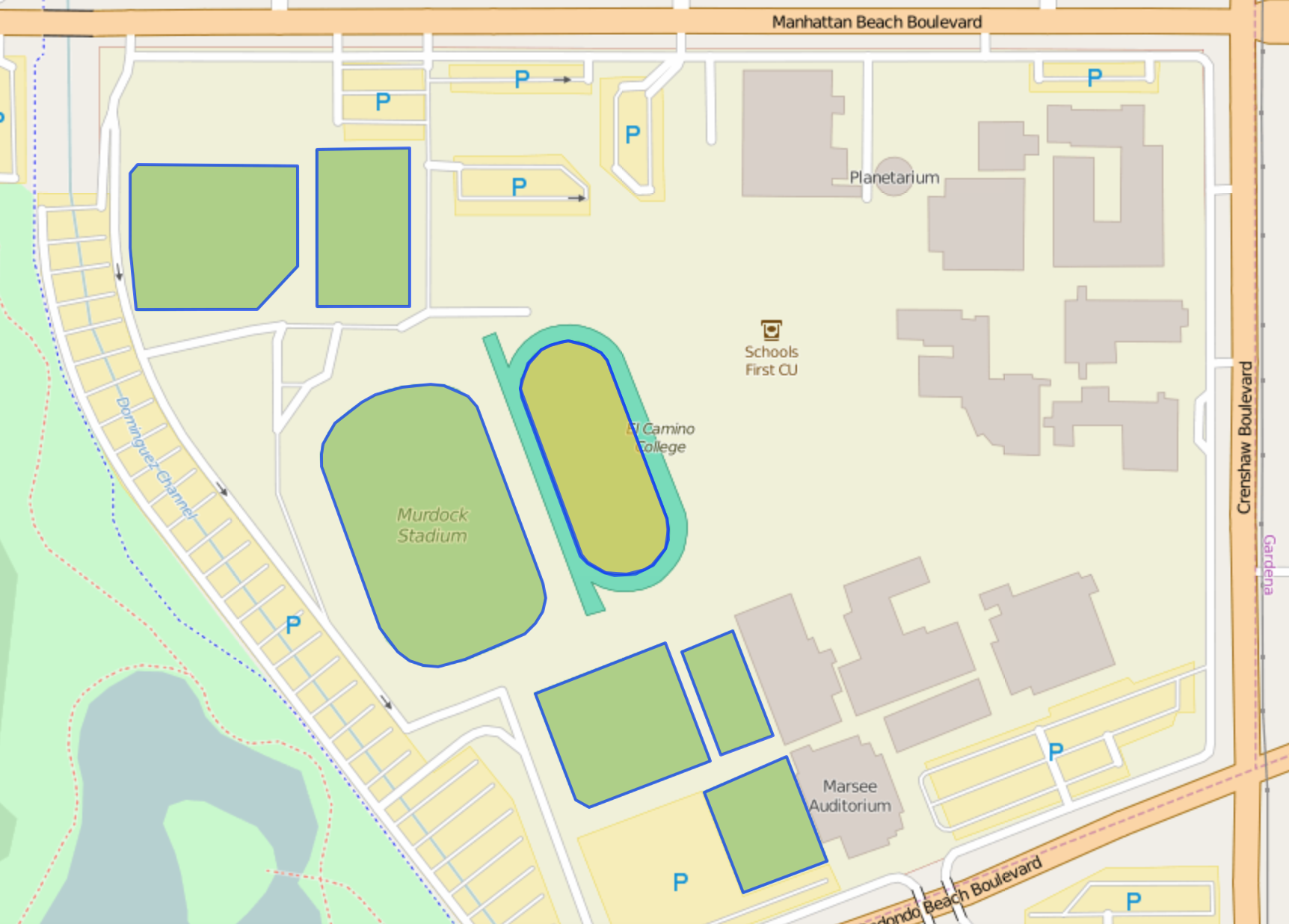
Here is a link to an example of pitches editors have added to El Camino College in Los Angeles Overpass Turbo.

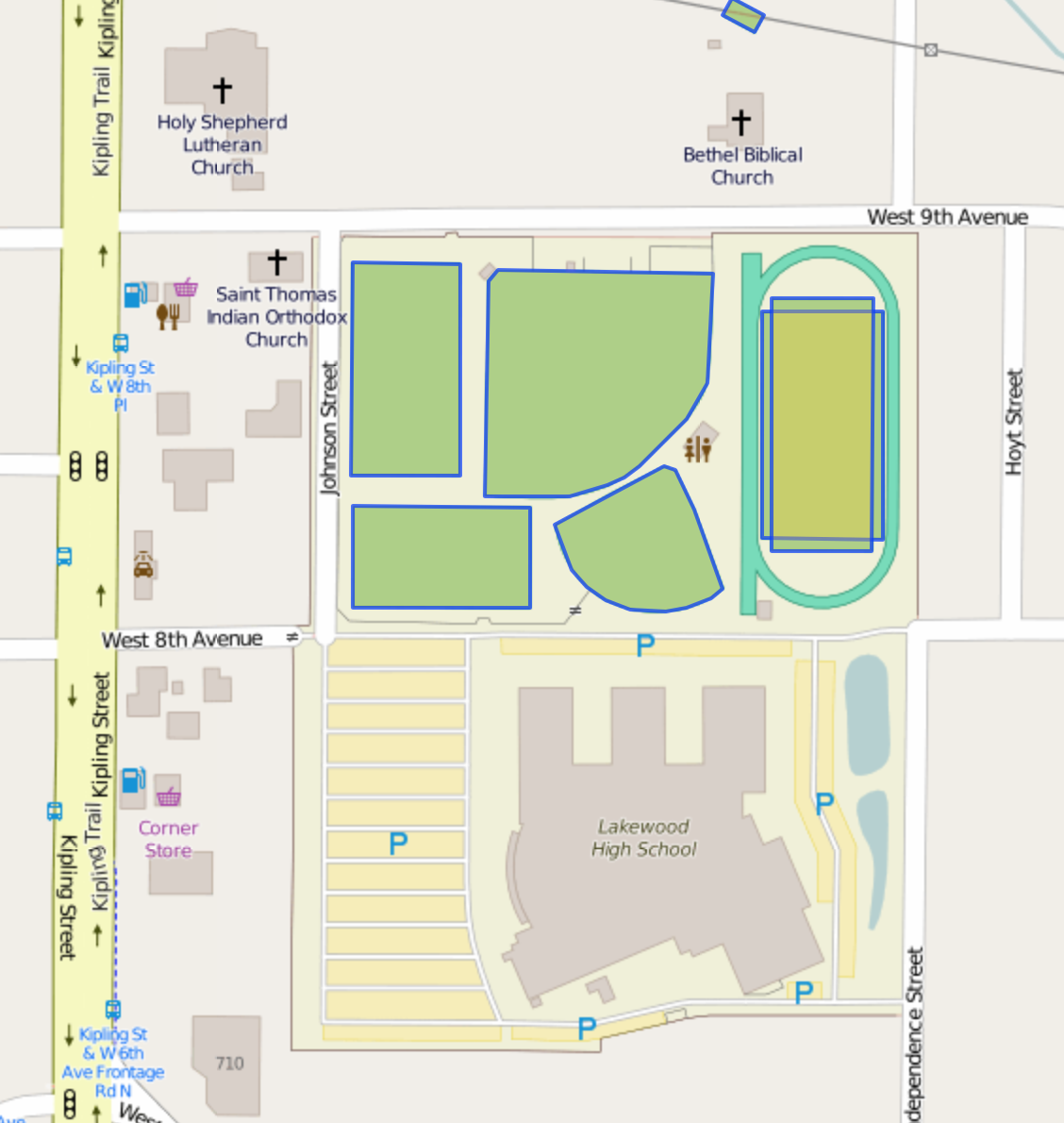
Here is another example for Lakewood High School near Denver via Overpass Turbo

Digitize the parking areas as polygons.
Use the following tags:
Digitize the parking aisles as lines.
Use the following tags:
- highway=service
- service=parking_aisle
- oneway=yes (where appropriate). The direction will be the direction in which the way was digitized. If the direction is incorrect, use the “reverse way” tool to reverse the direction of the way to match the flow of oneway traffic. This may also require adding additional nodes to the way to ensure that tags are applied to the appropriate segments.
If you are feeling extra ambitious, you can even digitize the individual parking spaces! Mapbox engineer and super editor Arun Ganesh provides a great explanatory gif in his OpenStreetMap Diary to make the process of digitizing parking spaces quick and easy with the JOSM editor.
Digitize any designated small bicycle parking areas as points and large bicycle parking areas as polygons.
Use the following tags:
Digitize lawns and other small grassy areas as polygons.
Use the following tags:
Digitize the trees as nodes.
Use the following tags:
- natural=tree
- height=* in meters
- taxon=* for the family if know - see other tag combinations
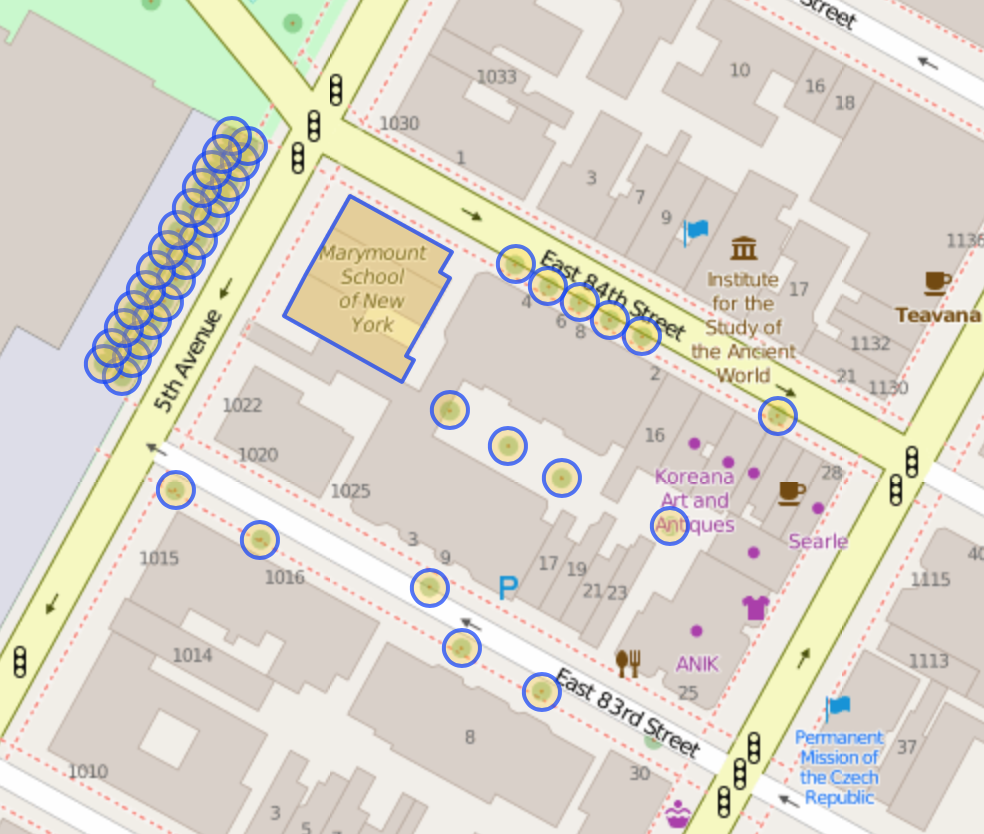
Here’s an example of trees digitized around the Marymount School of New York via Overpass Turbo

Digitize ATMs (automatic teller machines) as nodes
Use the following tags:
- amenity=atm
- operator=* (the name of the bank that operates the ATM)
Digitize restaurants in a food court as nodes.
Use the following tags:
No doubt, there are many other things you could map like information kiosks, phone booths, map directory points, sidewalks, even hedges that double as fences! How do you decide? The best bet is to visit a campus, walk around, and catalog the permanent immoveable things you would like to map. If you need some help with mapping tools for OpenStreetMap, read on:
Getting Started with OpenStreetMap
Need instructions on how to edit with iD? Here are some links to outstanding tutorials from LearnOSM, the OpenStreetMap wiki, and the United States Department of State’s Humanitarian Information Unit:
Are you a mapping wiz and interested in a more advanced editor? Try out JOSM with excellent documentation from Mapbox.
Editing with a Mobile Device
With points of interest, I bet you are interested in a mobile app to edit OpenStreetMap while you are on the go.
iOS users can check out Go Map!! by Bryce Cogswell. This free editor allows you to add features and edit existing features. Check out the Go Map!! wiki page for more details. Pushpin by Fulcrum is another excellent iOS editor for OpenStreetMap points of interest.
Looking for an Android equivalent? Vespucci by Marcus Wolschon is a great option. Check out the Vespucci home page for documentation and tutorials.
Get outside, increase your local knowledge, and share it with the world through your OpenStreetMap edits!
Check out all the posts in the Targeted Editing series: